節點形狀
基於記錄的形狀在很大程度上已被類 HTML 標籤所取代和大幅通用化。也就是說,與其使用 shape=record,不如考慮使用 shape=none、margin=0 和類 HTML 標籤。
所有節點形狀的幾何形狀和樣式都受到節點屬性 fixedsize、fontname、fontsize、height、label、style 和 width 的影響。
基於多邊形的節點
下方顯示可能的基於多邊形的形狀。

box
polygon
ellipse
oval
circle
point
egg
triangle
plaintext
plain
diamond
trapezium
parallelogram
house
pentagon
hexagon
septagon
octagon
doublecircle
doubleoctagon
tripleoctagon
invtriangle
invtrapezium
invhouse
Mdiamond
Msquare
Mcircle
rect
rectangle
square
star
none
underline
cylinder
note
tab
folder
box3d
component
promoter
cds
terminator
utr
primersite
restrictionsite
fivepoverhang
threepoverhang
noverhang
assembly
signature
insulator
ribosite
rnastab
proteasesite
proteinstab
rpromoter
rarrow
larrow
lpromoter正如圖形所示,形狀 rect 和 rectangle 是 box 的同義詞,而 none 則是 plaintext 的同義詞。形狀 plain 與這兩個相似,只是它還強制執行 width=0 height=0 margin=0,這保證了節點的實際大小完全由標籤決定。例如,當使用類 HTML 標籤時,這非常有用。此外,與其餘形狀不同,我們顯示了這三個形狀以及 underline,沒有 style=filled 來表示正常使用。如果開啟填滿,則標籤文字會顯示在填滿的矩形中。
基於多邊形的形狀的幾何形狀也受到節點屬性 regular、peripheries 和 orientation 的影響。如果 shape="polygon",也會使用屬性 sides、skew 和 distortion。如果未設定,它們預設為 4、0.0 和 0.0。點形狀很特殊,它只受到 peripheries、width 和 height 屬性的影響。
通常,節點的大小取決於包含其標籤和影像(如果有的話)所需的最小寬度和高度,並具有 margin 屬性指定的邊界。寬度和高度也必須至少與 width 和 height 屬性指定的大小一樣大,這些屬性指定這些參數的最小值。請參閱 fixedsize 屬性,以了解限制節點大小的方法。特別是,如果 fixedsize=shape,節點的形狀將由 width 和 height 屬性固定,並且該形狀用於邊緣終止,但形狀和標籤大小都用於防止節點重疊。例如,以下圖形
digraph G {
{
node [margin=0 fontcolor=blue fontsize=32 width=0.5 shape=circle style=filled]
b [fillcolor=yellow fixedsize=true label="a very long label"]
d [fixedsize=shape label="an even longer label"]
}
a -> {c d}
b -> {c d}
}會產生以下圖形
請注意,具有 fixedsize=true 的黃色節點的標籤與另一個節點重疊,而具有 fixedsize=shape 的灰色節點則有足夠的空間。
形狀:note、tab、folder、box3d 和 component 由 Pander 提供。合成生物學形狀:promoter、cds、terminator、utr、primersite、restrictionsite、fivepoverhang、threepoverhang、noverhang、assembly、signature、insulator、ribosite、rnastab、proteasesite、proteinstab、rpromoter、rarrow、larrow 和 lpromoter 由 Jenny Cheng 貢獻。
基於記錄的節點
注意:請參閱關於基於記錄節點的注意事項。另請注意,如果一個或兩個節點具有記錄形狀,則在同一等級的相鄰節點之間使用非簡單邊緣(帶有埠或標籤的邊緣)會出現問題。
這些是通過形狀值 "record" 和 "Mrecord" 指定的。基於記錄的節點的結構由其label決定,該標籤具有以下模式
| rlabel | = | field ( '|' field )* |
| 其中 field | = | fieldId 或 '{' rlabel '}' |
| 且 fieldId | = | [ '<' string '>'] [ string ] |
如果您希望大括號、豎線和角括號以字面字符的形式顯示,則必須使用反斜杠字符進行轉義。空格被解釋為標記之間的分隔符,因此如果您希望文本中包含空格,則必須對其進行轉義。
fieldId 中的第一個字串會為欄位指定埠名稱,並且可以與節點名稱結合使用,以指示將邊緣附加到節點的位置。(請參閱portPos。)第二個字串用作欄位的文本;它支援常用的跳脫序列 \n、\l 和 \r。
在視覺上,記錄是一個框,欄位由水平或垂直子框的交替行表示。Mrecord 形狀與 record 形狀相同,只是最外面的框具有圓角。水平和垂直佈局之間的切換是通過將欄位嵌套在大括號 "{...}" 中完成的。記錄中的頂級方向是水平的。因此,標籤為 "A | B | C | D" 的記錄將具有 4 個欄位,方向從左到右,而 "{A | B | C | D}" 將具有從上到下的欄位,"A | { B | C } | D" 將使 "B" 在 "C" 之上,"A" 在 "B" 和 "C" 的左側,"D" 在右側。
記錄節點的初始方向取決於 rankdir 屬性。如果此屬性為 TB(預設值)或 BT,對應於垂直佈局,則記錄中的頂級欄位會水平顯示。但是,如果此屬性為 LR 或 RL,對應於水平佈局,則頂級欄位會垂直顯示。
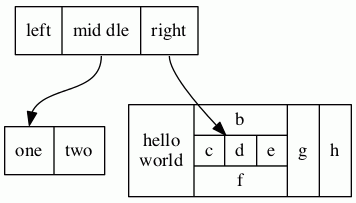
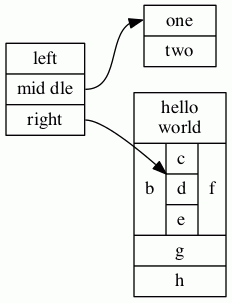
作為記錄節點的範例,dot 輸入
digraph structs {
node [shape=record];
struct1 [label="<f0> left|<f1> mid\ dle|<f2> right"];
struct2 [label="<f0> one|<f1> two"];
struct3 [label="hello\nworld |{ b |{c|<here> d|e}| f}| g | h"];
struct1:f1 -> struct2:f0;
struct1:f2 -> struct3:here;
}會產生以下圖形

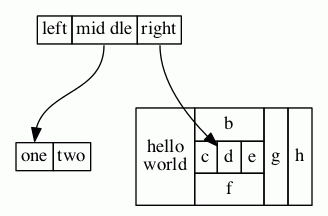
如果我們添加這一行
rankdir=LR
我們會得到以下佈局

如果我們將節點 struct1 的形狀變更為 Mrecord,則它會如下所示

節點的樣式
style 屬性可用於修改節點的外觀。目前,有 8 個樣式值被識別:filled、invisible、diagonals、rounded。dashed、dotted、solid 和 bold。與往常一樣,style 屬性的值可以是這些值的逗號分隔清單。如果樣式包含衝突(例如,style="dotted, solid"),則最後一個屬性將生效。
filled- 此值表示應填充節點的內部。使用的顏色是節點的
fillcolor,如果未定義,則使用其color。對於未填充的節點,節點的內部對於當前圖形或叢集背景顏色是透明的。請注意,point形狀始終是填充的。因此,程式碼
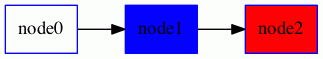
digraph G { rankdir=LR node [shape=box, color=blue] node1 [style=filled] node2 [style=filled, fillcolor=red] node0 -> node1 -> node2 }會產生以下圖形

invisible- 設定此樣式會導致節點完全不顯示。請注意,該節點仍然用於佈局圖形。
diagonals- diagonals 樣式會導致在節點的多邊形頂點附近繪製小弦,或者在圓形和橢圓形的情況下,在形狀的頂部和底部附近繪製兩個弦。特殊的節點形狀
Msquare、Mcircle和Mdiamond只是設定了 diagonals 樣式的普通正方形、圓形和菱形。 rounded- rounded 樣式會使多邊形角平滑。請注意,此樣式也適用於基於記錄的節點。實際上,
Mrecord形狀只是設定此樣式的速記。此外,在 2005 年 4 月 26 日之前,rounded 和 filled 樣式是互斥的。作為圓角的範例,dot 使用圖形
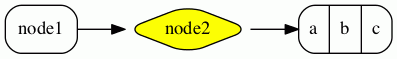
digraph R { rankdir=LR node [style=rounded] node1 [shape=box] node2 [fillcolor=yellow, style="rounded,filled", shape=diamond] node3 [shape=record, label="{ a | b | c }"] node1 -> node2 -> node3 }產生圖形

dashed- 此樣式會將節點的邊框繪製為虛線。
dotted- 此樣式會將節點的邊框繪製為點線。
solid- 此樣式會將節點的邊框繪製為實線,這是預設值。
bold- 此樣式會將節點的邊框繪製為粗線。另請參閱penwidth。
特定程式碼產生器可能提供其他樣式。
類 HTML 標籤
注意:此功能僅在 2003 年 11 月中旬之後的 Graphviz 版本上可用。特別是,它不是 1.10 版本的一部分。
注意:粗體、斜體、底線、下標和上標的字型標記(<B>、<I>、<U>、<SUB> 和 <SUP>)僅在 2011 年 10 月 14 日之後的版本中可用,而刪除線的標記(<S>)則需要 2013 年 9 月 15 日之後的版本。此外,目前所有這些標記僅可通過 cairo 和 svg 渲染器使用。水平和垂直規則(<HR> 和 <VR>)僅在 2011 年 7 月 8 日之後的版本中可用。
注意:對於 2014 年 9 月 9 日之後的版本,可以使用 shape=plain,以便節點的大小完全由標籤決定。否則,節點的邊距、寬度和高度值可能會使節點變大,從而使邊緣從標籤中裁剪掉。實際上,shape=plain 是 shape=none width=0 height=0 margin=0 的速記。
如果標籤屬性的值(節點、邊緣、叢集和圖形的 label,以及邊緣的 headlabel 和 taillabel 屬性)以 HTML 字串的形式給出,即以 <...> 而不是 "..." 分隔,則標籤會被解釋為 HTML 描述。在其最簡單的形式中,此類標籤可以描述多行不同對齊方式的文字,如普通的字串標籤所提供的那樣。更普遍地說,標籤可以指定類似於 HTML 提供的表格,在每個層級都有不同的圖形屬性。
由於HTML 字串的處理方式類似於 HTML 輸入,因此在文字或屬性值中使用的任何 "、&、< 和 > 字元都需要替換為相應的跳脫序列。例如,如果您想在 href 值中使用 &,則應將其表示為 &。
注意:這些標籤支援的功能和語法是基於 HTML 建模的。但是,在 HTML 中有很多與 Graphviz 標籤相關的方面,反之,HTML 允許各種在 Graphviz 中沒有意義的建構。我們通常會將這些標籤稱為「HTML 標籤」,而不是繁瑣的「類 HTML 標籤」,但請讀者注意,這些並非真正的 HTML。下面的語法精確地描述了 Graphviz 將接受的內容。
儘管 HTML 標籤嚴格來說不是形狀,但它們可以被視為上述記錄形狀的推廣。特別是,如果節點已將其 shape 屬性設定為 none 或 plaintext,則 HTML 標籤將是節點的形狀。另一方面,如果節點具有任何其他形狀(除了 point),則 HTML 標籤將以與普通標籤相同的方式嵌入節點中。不建議將 HTML 標籤新增到基於記錄的形狀(record 和 Mrecord),並且由於它們衝突的標籤架構和重疊的功能,可能會導致意外的行為。
以下是 HTML 標籤的抽象語法。對應於元素的終端以粗體字體顯示,非終端則以斜體顯示。方括號 [ 和 ] 括住可選項目。垂直條 | 分隔替代項。請注意,與 HTML 一樣,元素和屬性名稱不區分大小寫。(請參閱 HTML 4.01 規範的第 3.2.1 和 3.2.2 節)。
| label | : | text |
| | | fonttable | |
| text | : | textitem |
| | | text textitem | |
| textitem | : | string |
| | | <BR/> | |
| | | <FONT> text </FONT> | |
| | | <I> text </I> | |
| | | <B> text </B> | |
| | | <U> text </U> | |
| | | <O> text </O> | |
| | | <SUB> text </SUB> | |
| | | <SUP> text </SUP> | |
| | | <S> text </S> | |
| fonttable | : | table |
| | | <FONT> table </FONT> | |
| | | <I> table </I> | |
| | | <B> table </B> | |
| | | <U> table </U> | |
| | | <O> table </O> | |
| table | : | <TABLE> rows </TABLE> |
| rows | : | row |
| | | rows row | |
| | | rows <HR/> row | |
| row | : | <TR> cells </TR> |
| cells | : | cell |
| | | cells cell | |
| | | cells <VR/> cell | |
| cell | : | <TD> label </TD> |
| | | <TD> <IMG/> </TD> |
所有非列印字元(例如 Tab 或換行符)都會被忽略。上面,string 是任何可列印字元的集合,包括空格。對於表格,在 <TD> 元素的本體之外,空格字元會被忽略,包括空格;在 <TD> 元素內,空格會保留,但所有其他空格字元都會被捨棄。注意:由於技術原因,如果表格包含在字型元素中(例如 <FONT> 或 <B>),則在此之前或之後的任何空格都會導致語法錯誤。例如,標籤
< <U><TABLE><TR><TD>a</TD></TR></TABLE></U>>
是不合法的。刪除空格或 <U>...</U> 將會修正此問題。
HTML 註解在 HTML 字串中是允許的。它們可以出現在任何地方,前提是如果它們包含 HTML 元素的一部分,則它們必須包含整個元素。
從上面的描述可以明顯看出,空格字元的解釋是 HTML 類標籤與標準 HTML 非常不同的地方。在 HTML 中,任何空格字元序列都會折疊為單個空格。如果使用者不希望發生這種情況,則輸入必須使用不換行空格 。這在 HTML 中是有意義的,其中文字佈局會根據可用空間動態變化。在 Graphviz 中,佈局由輸入靜態決定,因此將普通空格字元視為不換行是合理的。此外,忽略 Tab 和換行符可以使輸入文字格式化以便於閱讀。
每個 HTML 元素都有一組可選屬性。屬性值必須以雙引號括起來。
- 表格元素
<TABLE ALIGN="CENTER|LEFT|RIGHT" BGCOLOR="color" BORDER="value" CELLBORDER="value" CELLPADDING="value" CELLSPACING="value" COLOR="color" COLUMNS="value" FIXEDSIZE="FALSE|TRUE" GRADIENTANGLE="value" HEIGHT="value" HREF="value" ID="value" PORT="portName" ROWS="value" SIDES="value" STYLE="value" TARGET="value" TITLE="value" TOOLTIP="value" VALIGN="MIDDLE|BOTTOM|TOP" WIDTH="value" >
- 表格列
<TR <!-- No attributes --> >
- 表格儲存格
<TD ALIGN="CENTER|LEFT|RIGHT|TEXT" BALIGN="CENTER|LEFT|RIGHT" BGCOLOR="color" BORDER="value" CELLPADDING="value" CELLSPACING="value" COLOR="color" COLSPAN="value" FIXEDSIZE="FALSE|TRUE" GRADIENTANGLE="value" HEIGHT="value" HREF="value" ID="value" PORT="portName" ROWSPAN="value" SIDES="value" STYLE="value" TARGET="value" TITLE="value" TOOLTIP="value" VALIGN="MIDDLE|BOTTOM|TOP" WIDTH="value" >
- 字型規格
<FONT COLOR="color" FACE="fontname" POINT-SIZE="value" >
- 換行符
<BR ALIGN="CENTER|LEFT|RIGHT" />
- 影像包含
<IMG SCALE="FALSE|TRUE|WIDTH|HEIGHT|BOTH" SRC="value" />
- 斜體樣式
<I <!-- No attributes --> >
- 粗體樣式
<B <!-- No attributes --> >
- 底線文字
<U <!-- No attributes --> >
- 上線文字
<O <!-- No attributes --> >
- 下標文字
<SUB <!-- No attributes --> >
- 上標文字
<SUP <!-- No attributes --> >
- 刪除線文字
<S <!-- No attributes --> >
- 水平分隔線
<HR <!-- No attributes --> />
- 垂直分隔線
<VR <!-- No attributes --> />
- ALIGN
- 指定水平對齊方式。當物件被分配的空間大於所需空間時,此值決定額外空間放置在物件的左右兩側。
CENTER將物件置中對齊。(預設值)LEFT將物件靠左對齊。RIGHT將物件靠右對齊。- (僅限於
<TD>)TEXT使用整個儲存格寬度對齊文字行。文字行的對齊方式由其(可能隱含)關聯的<BR>元素決定。
儲存格的內容通常以區塊方式對齊。特別是,文字行首先會根據最寬行的寬度和相應的
<BR>元素對齊成文字區塊。然後,整個文字區塊會在儲存格內對齊。但是,如果儲存格的 ALIGN 值為TEXT,並且儲存格包含文字行,則會使用整個儲存格的可用寬度來對齊這些文字行。如果儲存格不包含文字,則會將包含的圖像或表格置中對齊。 - BALIGN
- 指定儲存格中包含的
<BR>元素的預設對齊方式。也就是說,如果<BR>元素沒有明確的 ALIGN 屬性,則屬性值會由 BALIGN 的值指定。 - BGCOLOR="color"
- 設定背景顏色。此顏色可以被後代元素的 BGCOLOR 屬性覆蓋。該值可以是單一顏色或以冒號分隔的兩種顏色,後者表示漸層填滿。
- BORDER="value"
- 指定物件周圍邊框的寬度,單位為點。值為零表示無邊框。預設值為 1。最大值為 255。如果在表格中設定,且未設定 CELLBORDER,則此值也會用於表格中的所有儲存格。它可以被儲存格中的 BORDER 屬性覆蓋。
- CELLBORDER="value"
- 指定表格中所有儲存格的邊框寬度。它可以被儲存格中的 BORDER 標籤覆蓋。最大值為 127。
- CELLPADDING="value"
- 指定儲存格邊框與其內容之間的間距,單位為點。預設值為 2。最大值為 255。
- CELLSPACING="value"
- 指定表格中儲存格之間以及儲存格與表格邊框之間的間距,單位為點。預設值為 2。最大值為 127。
- COLOR="color"
- 設定
<FONT>...</FONT>範圍內的字體顏色,或<TABLE>...</TABLE>或<TD>...</TD>範圍內的表格或儲存格邊框顏色。此顏色可以被後代元素的 COLOR 屬性覆蓋。預設情況下,字體顏色由相應節點、邊緣或圖形的 fontcolor 屬性決定,而邊框顏色則由相應節點、邊緣或圖形的 color 屬性決定。 - COLSPAN="value"
- 指定儲存格跨越的欄數。預設值為 1。最大值為 65535。
- COLUMNS="value"
- 提供有關欄的一般格式資訊。目前,唯一合法的值為
*,這會在每一列的每個儲存格之間顯示垂直分隔線。 - FACE="fontname"
- 指定在
<FONT>...</FONT>範圍內使用的字體。這可以被後代元素的 FACE 屬性覆蓋。預設情況下,字體名稱由相應節點、邊緣或圖形的 fontname 屬性決定。 - FIXEDSIZE
- 指定是否強制執行 WIDTH 和 HEIGHT 屬性給定的值。
- GRADIENTANGLE="value"
- 如果 BGCOLOR 是顏色列表,則提供在漸層填滿中使用的角度。對於預設的線性漸層,這指定了穿過中心線條的角度,顏色會沿著該線條轉換。因此,角度為 0 將導致從左到右的進展。對於徑向漸層(請參閱 STYLE),角度指定著色的中心位置。角度為 0 將中心放置在表格或儲存格的中心;非零角度將填充中心沿著該角度放置在邊界附近。
- HEIGHT="value"
- 指定物件的最小高度,單位為點。高度包括內容、任何間距和邊框。除非 FIXEDSIZE 為 true,否則高度將會擴展以容納內容。最大值為 65535。
- HREF="value"
- 將 URL 附加到物件。請注意,
"value"會被視為 escString,與 URL 屬性類似。 - ID="value"
- 允許使用者為表格或儲存格指定唯一 ID。有關更多資訊,請參閱 id 屬性。請注意,
"value"會被視為 escString,與 id 屬性類似。 - POINT-SIZE="value"
- 設定在
<FONT>...</FONT>範圍內使用的字體大小,單位為點。這可以被後代元素的 POINT-SIZE 屬性覆蓋。預設情況下,字體大小由相應節點、邊緣或圖形的 fontsize 屬性決定。 - PORT="value"
- 將連接埠名稱附加到物件。(請參閱 portPos。)這可以用於修改邊緣的頭或尾,以便末端直接附加到物件。
- ROWS="value"
- 提供有關列的一般格式資訊。目前,唯一合法的值為
*,這會在每一列之間顯示水平分隔線。 - ROWSPAN="value"
- 指定儲存格跨越的列數。預設值為 1。最大值為 65535。
- SCALE
- 指定圖像如何使用其儲存格中可用的額外空間。允許的值為
FALSE:保持圖像的自然大小。(預設值)TRUE:均勻縮放圖像以適合。WIDTH:擴展圖像寬度以填滿HEIGHT:擴展圖像高度以填滿BOTH:擴展圖像的寬度和高度以填滿 如果未定義此屬性,則圖像會繼承正在繪製的圖形物件的 imagescale 屬性。與 imagescale 屬性一樣,如果儲存格具有固定大小且圖像太大,則任何超出範圍的尺寸都會縮小以適合空間,如果 SCALE="true",則縮放會以寬度和高度均勻進行。請注意,包含儲存格的 ALIGN 和 VALIGN 屬性會覆蓋圖像的 SCALE 屬性。
- SIDES="value"
- 指定如果繪製邊框,則應繪製儲存格或表格邊框的哪些邊。預設情況下,會繪製所有邊。
"value"字串可以包含 (不區分大小寫) 字元'L'、'T'、'R'或'B'的任意組合,分別對應邊框的左側、頂部、右側和底部。例如,SIDES="LB"將表示僅應繪製邊框的左側和底部線段。 - SRC="value"
- 指定要顯示在儲存格中的圖像檔案。請注意,如果將軟體用作 Web 伺服器,則對圖像的檔案系統存取會受到更多限制。請參閱 SERVER_NAME。
- STYLE
- 指定表格或儲存格的樣式特性。樣式特性以逗號或空格分隔的樣式屬性列表形式給出。目前,唯一合法的屬性是表格的
ROUNDED和RADIAL,以及儲存格的RADIAL。如果指定ROUNDED,則表格將具有圓角。如果最外層儲存格沒有邊框,或者其CELLSPACING足夠大,這可能效果最好。如果希望在儲存格周圍有邊框,請使用 HR 和 VR 元素,或 TABLE 的 COLUMNS 和 ROWS 屬性。RADIAL屬性表示徑向漸層填滿。請參閱 BGCOLOR 和 GRADIENTANGLE 屬性。 - TARGET="value"
- 決定如果物件有 URL,則使用瀏覽器的哪個視窗。請參閱 W3C 文件。請注意,
"value"會被視為 escString,與 target 屬性類似。 - TITLE="value"
- 設定附加到元素的工具提示註釋。僅當元素具有
HREF屬性時才使用。請注意,"value"會被視為 escString,與 tooltip 屬性類似。 - TOOLTIP="value"
- 是 TITLE 的別名。
- VALIGN
- 指定垂直對齊方式。當物件被分配的空間大於所需空間時,此值決定額外空間放置在物件的上方和下方。
MIDDLE將物件置中對齊。(預設值)BOTTOM將物件靠底對齊。TOP將物件靠頂對齊。
- WIDTH="value"
- 指定物件的最小寬度,單位為點。寬度包括內容、任何間距和邊框。除非 FIXEDSIZE 為 true,否則寬度將會擴展以容納內容。最大值為 65535。
屬性之間存在一些繼承關係。如果表格指定 CELLPADDING、CELLBORDER 或 BORDER 值,則表格的儲存格會使用此值,除非被覆蓋。如果儲存格或表格指定 BGCOLOR,則這將是其所有後代元素的背景顏色。當然,如果為擁有標籤的圖形物件指定了背景或填滿顏色,則這將是標籤的原始背景。物件的字體名稱、字體顏色和字體大小屬性是用於繪製文字的預設值。可以使用 FONT 設定新值來覆蓋這些預設值。新的字體值將保持有效,直到被封閉的 FONT 元素覆蓋為止。最後,圖形物件的畫筆顏色或顏色將用作邊框顏色。
如果您希望在表格內使用統一的水平或垂直線條,建議使用 COLUMNS 或 ROWS 屬性,而不是使用大量的 HR 和 VR 元素。
由於在以裝置獨立的方式處理表格時存在某些限制,當 BORDER 為 1 且表格和儲存格邊框都啟用時,如果 CELLSPACING 小於 2,輸出可能會出現異常,例如邊框之間應該相鄰或甚至共線的地方出現間隙。使用者通常可以透過增加邊框大小或間距,或關閉表格邊框來解決這個問題。
類 HTML 標籤範例
重新建立記錄範例
點輸入
digraph structs {
node [shape=plaintext]
struct1 [label=<
<TABLE BORDER="0" CELLBORDER="1" CELLSPACING="0">
<TR><TD>left</TD><TD PORT="f1">mid dle</TD><TD PORT="f2">right</TD></TR>
</TABLE>>];
struct2 [label=<
<TABLE BORDER="0" CELLBORDER="1" CELLSPACING="0">
<TR><TD PORT="f0">one</TD><TD>two</TD></TR>
</TABLE>>];
struct3 [label=<
<TABLE BORDER="0" CELLBORDER="1" CELLSPACING="0" CELLPADDING="4">
<TR>
<TD ROWSPAN="3">hello<BR/>world</TD>
<TD COLSPAN="3">b</TD>
<TD ROWSPAN="3">g</TD>
<TD ROWSPAN="3">h</TD>
</TR>
<TR>
<TD>c</TD><TD PORT="here">d</TD><TD>e</TD>
</TR>
<TR>
<TD COLSPAN="3">f</TD>
</TR>
</TABLE>>];
struct1:f1 -> struct2:f0;
struct1:f2 -> struct3:here;
}會產生上述記錄範例的 HTML 對應形式

如同往常,HTML 規格較為冗長。
更複雜的範例
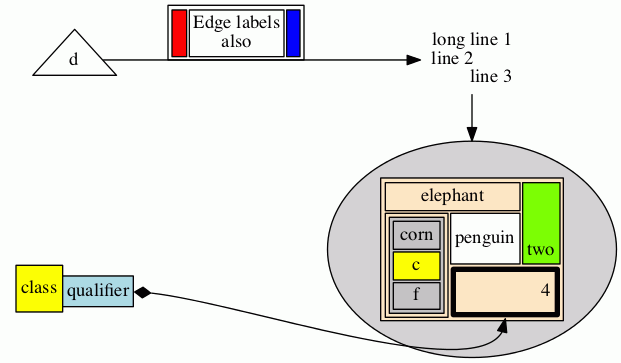
另一方面,HTML 標籤更為通用
digraph G {
rankdir=LR
node [shape=plaintext]
a [
label=<
<TABLE BORDER="0" CELLBORDER="1" CELLSPACING="0">
<TR><TD ROWSPAN="3" BGCOLOR="yellow">class</TD></TR>
<TR><TD PORT="here" BGCOLOR="lightblue">qualifier</TD></TR>
</TABLE>>
]
b [shape=ellipse style=filled
label=<
<TABLE BGCOLOR="bisque">
<TR>
<TD COLSPAN="3">elephant</TD>
<TD ROWSPAN="2" BGCOLOR="chartreuse"
VALIGN="bottom" ALIGN="right">two</TD>
</TR>
<TR>
<TD COLSPAN="2" ROWSPAN="2">
<TABLE BGCOLOR="grey">
<TR><TD>corn</TD></TR>
<TR><TD BGCOLOR="yellow">c</TD></TR>
<TR><TD>f</TD></TR>
</TABLE>
</TD>
<TD BGCOLOR="white">penguin</TD>
</TR>
<TR>
<TD COLSPAN="2" BORDER="4" ALIGN="right" PORT="there">4</TD>
</TR>
</TABLE>>
]
c [
label=<long line 1<BR/>line 2<BR ALIGN="LEFT"/>line 3<BR ALIGN="RIGHT"/>>
]
subgraph { rank=same b c }
a:here -> b:there [dir=both arrowtail=diamond]
c -> b
d [shape=triangle]
d -> c [label=<
<TABLE>
<TR>
<TD BGCOLOR="red" WIDTH="10"> </TD>
<TD>Edge labels<BR/>also</TD>
<TD BGCOLOR="blue" WIDTH="10"> </TD>
</TR>
</TABLE>>
]
}產生

字型範例
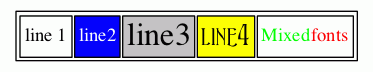
使用 <FONT> 元素的範例
digraph structs {
node [shape=plaintext];
struct1 [label=<<TABLE>
<TR>
<TD>line 1</TD>
<TD BGCOLOR="blue"><FONT COLOR="white">line2</FONT></TD>
<TD BGCOLOR="gray"><FONT POINT-SIZE="24.0">line3</FONT></TD>
<TD BGCOLOR="yellow"><FONT POINT-SIZE="24.0" FACE="ambrosia">line4</FONT></TD>
<TD>
<TABLE CELLPADDING="0" BORDER="0" CELLSPACING="0">
<TR>
<TD><FONT COLOR="green">Mixed</FONT></TD>
<TD><FONT COLOR="red">fonts</FONT></TD>
</TR>
</TABLE>
</TD>
</TR>
</TABLE>>];
}產生

圖片範例
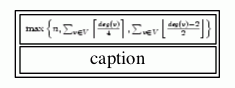
使用 <IMG> 元素
digraph structs {
node [shape=plaintext];
struct1 [label=<<TABLE>
<TR><TD><IMG SRC="eqn.png"/></TD></TR>
<TR><TD>caption</TD></TR>
</TABLE>>];
}產生

邊範例
sides 屬性 (版本 2.37 及更高版本) 允許將儲存格組合以形成各種非凸形狀。例如,一個T 形節點
digraph {
tee [shape=none margin=0 label=
<<table border="0" cellspacing="0" cellborder="1">
<tr>
<td width="9" height="9" fixedsize="true" style="invis"></td>
<td width="9" height="9" fixedsize="true" sides="ltr"></td>
<td width="9" height="9" fixedsize="true" style="invis"></td>
</tr>
<tr>
<td width="9" height="9" fixedsize="true" sides="tlb"></td>
<td width="9" height="9" fixedsize="true" sides="b"></td>
<td width="9" height="9" fixedsize="true" sides="brt"></td>
</tr>
</table>>]
}產生

使用者定義的節點形狀
還有第三種類型的節點形狀是由使用者指定的。通常,這些形狀依賴於具體圖形格式的細節。目前,可以使用 PostScript 通過文件或附加庫來描述形狀,以用於 PostScript 輸出,或者可以使用點陣圖圖像文件來指定形狀,以用於 SVG 或點陣圖(jpeg、gif 等)輸出。更多資訊可以在 如何建立自定義形狀 頁面找到。
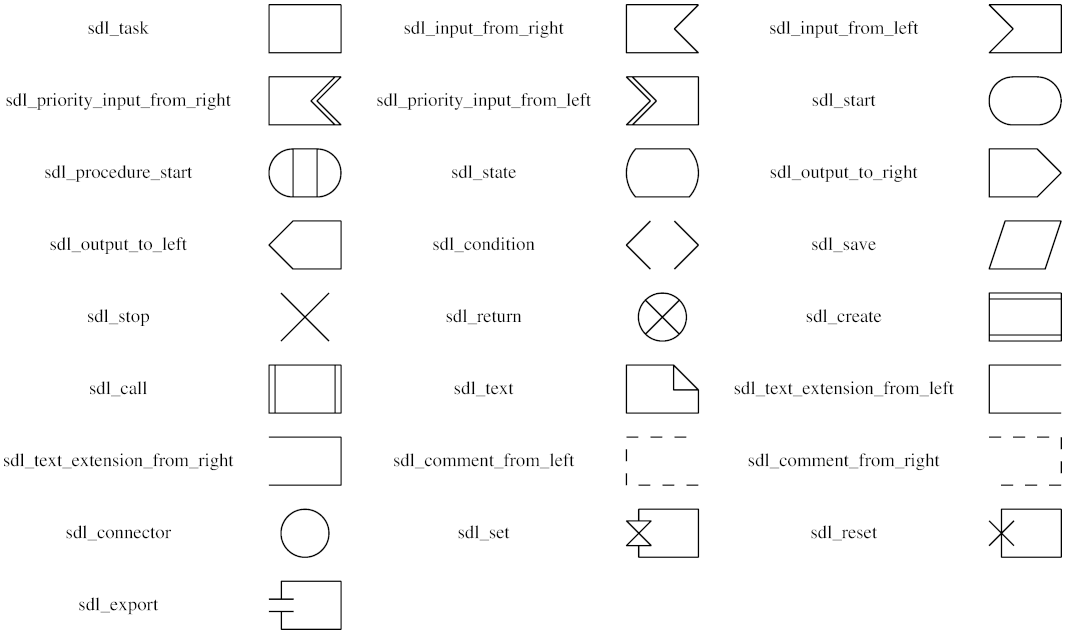
PostScript 的 SDL 形狀
CSR 的 Mark Rison 提供了一個使用者定義節點形狀的例子。這些是 SDL 形狀。這些形狀可以作為 PostScript 函數使用,其使用方法在 外部 PostScript 程序 中有描述。必要的 PostScript 庫文件和範例使用可以在發行版本的 contrib/sdlshapes 目錄中找到。請注意庫文件 sdl.ps 中包含的版權和許可聲明。
下表列出形狀名稱和對應的節點形狀