屬性
下表說明各種 Graphviz 工具使用的屬性。該表給出屬性的名稱、使用該屬性的圖形元件(節點、邊緣等)以及屬性的類型(表示該類型合法值的字串)。在適用的情況下,該表還會給出屬性的預設值、數值屬性的允許最小值,以及使用該屬性的某些限制。
請注意,屬性名稱區分大小寫。除非另有說明,否則屬性值通常也區分大小寫。
所有 Graphviz 屬性都由名稱-值對指定。因此,若要設定節點 abc 的 color,可以使用
digraph {
abc [color = red]
}同樣地,若要設定邊緣 abc -> def 的箭頭樣式,可以使用
digraph {
abc -> def [arrowhead = diamond]
}有關設定屬性的更多詳細資訊,可以在 DOT 語言的說明中找到。
目前,大多數與裝置無關的單位都是英寸或點,我們將其視為每英寸 72 點。
注意:某些屬性,例如dir或arrowtail,當在 DOT 中與無向圖一起使用時,會產生歧義,因為邊緣的頭尾沒有意義。作為慣例,無向邊第一次出現時,DOT 解析器會將左側節點指定為尾節點,將右側節點指定為頭節點。例如,邊緣 A -- B 的尾部為 A,頭部為 B。使用者有責任一致地處理這些邊緣。如果邊緣稍後以以下格式出現
graph {
B -- A [taillabel = "tail"]
}圖形會將尾部標籤附加到節點 A。為避免需要此類屬性時可能產生的混淆,建議使用者使用有向圖。如果讓圖形顯示為無向圖很重要,則可以使用dir、arrowtail 或 arrowhead 屬性來完成。
這些工具接受 int 和 double 類型的標準 C 表示法。對於 bool 類型,TRUE 值由 true 或 yes(不區分大小寫)和任何非零整數表示,而 FALSE 值由 false 或 no(不區分大小寫)和零表示。此外,還有各種專用類型,例如 arrowType、color、point 和 rankdir。這些類型的合法值在末尾給出。
使用對象欄位表示該屬性適用於哪些圖形元件。
在注意事項欄位中,僅寫入註解表示該屬性用於輸出,並且任何版面配置程式都不使用或讀取它。
| 名稱 | 使用對象 | 類型 | 預設值 | 最小值 | 說明、注意事項 |
|---|---|---|---|---|---|
_background |
圖形 | xdot | <無> |
一個 xdot 格式的字串,指定任意背景。 |
|
area |
節點、叢集 | double | 1.0 |
>0 |
指示節點或空叢集的首選區域。patchwork 專用。 |
arrowhead |
邊緣 | arrowType | normal |
邊緣頭部節點上的箭頭樣式。 | |
arrowsize |
邊緣 | double | 1.0 |
0.0 |
箭頭的乘法比例因子。 |
arrowtail |
邊緣 | arrowType | normal |
邊緣尾部節點上的箭頭樣式。 | |
bb |
叢集、圖形 | rect | 繪圖的邊界框,以點為單位。僅寫入。 | ||
beautify |
圖形 | bool | false |
是否在 sfdp 中將葉節點均勻地繪製在根節點周圍的圓形中。sfdp 專用。 | |
bgcolor |
圖形、叢集 | color、colorList | <無> |
畫布背景顏色。 | |
center |
圖形 | bool | false |
是否將繪圖在輸出畫布中置中。 | |
charset |
圖形 | string | "UTF-8" |
將字串輸入解譯為文字標籤時使用的字元編碼。 | |
class |
邊緣、節點、叢集、圖形 | string | "" |
要附加到節點、邊緣、圖形或叢集 SVG 元素的類別名稱。svg 專用。 | |
cluster |
叢集、子圖形 | bool | false |
子圖形是否為叢集。 | |
clusterrank |
圖形 | clusterMode | local |
用於處理叢集的模式。dot 專用。 | |
color |
邊緣、節點、叢集 | color、colorList | black |
用於圖形的基礎繪圖顏色,而非文字。 | |
colorscheme |
邊緣、節點、叢集、圖形 | string | "" |
顏色配置命名空間:解譯顏色名稱的上下文。 | |
comment |
邊緣、節點、圖形 | string | "" |
註解會插入到輸出中。 | |
compound |
圖形 | bool | false |
若為 true,則允許叢集之間的邊。僅適用於 dot。 | |
concentrate |
圖形 | bool | false |
若為 true,則使用邊集中器。 | |
constraint |
邊緣 | bool | true |
若為 false,則邊不會用於節點排名。僅適用於 dot。 | |
Damping |
圖形 | double | 0.99 |
0.0 |
阻尼力運動的因子。僅適用於 neato。 |
decorate |
邊緣 | bool | false |
是否將邊標籤以線條連接到邊。 | |
defaultdist |
圖形 | double | 1 + (平均長度) * sqrt(|V|) |
epsilon |
在獨立連接元件中節點之間的距離。僅適用於 neato。 |
dim |
圖形 | int | 2 |
2 |
設定用於版面的維度數量。僅適用於 neato、fdp、sfdp。 |
dimen |
圖形 | int | 2 |
2 |
設定用於渲染的維度數量。僅適用於 neato、fdp、sfdp。 |
dir |
邊緣 | dirType | forward (有向)none (無向) |
用於繪製箭頭的邊類型。 | |
diredgeconstraints |
圖形 | 字串、布林值 | false |
是否約束大多數邊指向下方。僅適用於 neato。 | |
distortion |
節點 | double | 0.0 |
-100.0 |
shape=polygon 的扭曲因子。 |
dpi |
圖形 | double | 96.00.0 |
指定顯示裝置上每英吋的預期像素數。僅適用於點陣圖輸出、svg。 | |
edgehref |
邊緣 | escString | "" |
edgeURL 的同義詞。僅適用於 map、svg。 |
|
edgetarget |
邊緣 | escString | <無> |
用於 edgeURL 連結的瀏覽器視窗。僅適用於 map、svg。 |
|
edgetooltip |
邊緣 | escString | "" |
附加到邊的非標籤部分的工具提示註解。僅適用於 cmap、svg。 | |
edgeURL |
邊緣 | escString | "" |
邊的非標籤部分的連結。僅適用於 map、svg。 | |
epsilon |
圖形 | double | .0001 * # 節點數 (mode == KK).0001 (mode == major).01 (mode == sgd) |
終止條件。僅適用於 neato。 | |
esep |
圖形 | addDouble、addPoint | +3 |
用於多邊形周圍的邊界,以進行 spline 邊緣路由。僅適用於 neato、fdp、sfdp、osage、circo、twopi。 | |
fillcolor |
節點、邊、叢集 | color、colorList | lightgrey (節點)black (叢集) |
用於填滿節點或叢集背景的顏色。 | |
fixedsize |
節點 | 布林值、字串 | false |
是否使用指定的寬度和高度屬性來選擇節點大小(而不是調整大小以符合節點內容)。 | |
fontcolor |
邊、節點、圖形、叢集 | color | black |
用於文字的顏色。 | |
fontname |
邊、節點、圖形、叢集 | string | "Times-Roman" |
用於文字的字體。 | |
fontnames |
圖形 | string | "" |
允許使用者控制基本字體名稱在 SVG 輸出中的表示方式。僅適用於 svg。 | |
fontpath |
圖形 | string | <系統相依> |
libgd 用來搜尋點陣圖字體的目錄清單。 | |
fontsize |
邊、節點、圖形、叢集 | double | 14.0 |
1.0 |
用於文字的字體大小,以點為單位。 |
forcelabels |
圖形 | bool | true |
是否強制放置所有 xlabels,即使重疊。 |
|
gradientangle |
節點、叢集、圖形 | int | 0 |
0 |
如果使用漸層填滿,則此值決定填滿的角度。 |
group |
節點 | string | "" |
節點群組的名稱,用於捆綁邊,避免交叉。僅適用於 dot。 | |
head_lp |
邊緣 | point | 邊緣頭部標籤的中心位置。僅限寫入。 | ||
headclip |
邊緣 | bool | true |
若為 true,則邊緣頭部會被剪裁到頭部節點的邊界。 | |
headhref |
邊緣 | escString | "" |
headURL 的同義詞。僅適用於 map、svg。 |
|
headlabel |
邊緣 | lblString | "" |
要放置在邊緣頭部附近的文字標籤。 | |
headport |
邊緣 | portPos | center |
指出邊緣頭部要附加在頭部節點上的哪個位置。 | |
headtarget |
邊緣 | escString | <無> |
用於 headURL 連結的瀏覽器視窗。僅適用於 map、svg。 |
|
headtooltip |
邊緣 | escString | "" |
附加到邊緣頭部的工具提示註解。僅適用於 cmap、svg。 | |
headURL |
邊緣 | escString | "" |
如果已定義,則 headURL 會作為邊緣頭部標籤的一部分輸出。僅適用於 map、svg。 |
|
height |
節點 | double | 0.5 |
0.02 |
節點的高度,以英吋為單位。 |
href |
圖形、叢集、節點、邊 | escString | "" |
URL 的同義詞。僅適用於 map、postscript、svg。 |
|
id |
圖形、叢集、節點、邊 | escString | "" |
圖形物件的識別碼。僅適用於 map、postscript、svg。 | |
image |
節點 | string | "" |
指定包含要在節點內顯示的影像的檔案名稱。 | |
imagepath |
圖形 | string | "" |
要搜尋影像檔案的目錄清單。 | |
imagepos |
節點 | string | "mc" |
控制影像在其包含節點中的位置。 | |
imagescale |
節點 | 布林值、字串 | false |
控制影像如何填滿其包含節點。 | |
inputscale |
圖形 | double | <無> |
縮放輸入的 位置,以在長度單位之間轉換。僅適用於 neato、fdp。 | |
K |
圖形、叢集 | double | 0.3 |
0 |
虛擬物理模型中使用的彈簧常數。僅適用於 fdp、sfdp。 |
label |
邊、節點、圖形、叢集 | lblString | "\N" (節點)"" (否則) |
附加到物件的文字標籤。 | |
label_scheme |
圖形 | int | 0 |
0 |
是否將名稱形式為 |edgelabel|* 的節點視為表示邊緣標籤的特殊節點。僅適用於 sfdp。 |
labelangle |
邊緣 | double | -25.0 |
-180.0 |
頭部和尾部邊緣標籤在極座標中的角度(以度為單位)。 |
labeldistance |
邊緣 | double | 1.0 |
0.0 |
headlabel / taillabel 與頭部/尾部節點距離的縮放因子。 |
labelfloat |
邊緣 | bool | false |
若為 true,則允許邊緣標籤在位置上較不受限制。 | |
labelfontcolor |
邊緣 | color | black |
用於 headlabel 和 taillabel 的顏色。 |
|
labelfontname |
邊緣 | string | "Times-Roman" |
headlabel 和 taillabel 的字體。 |
|
labelfontsize |
邊緣 | double | 14.0 |
1.0 |
headlabel 和 taillabel 的字體大小。 |
labelhref |
邊緣 | escString | "" |
labelURL 的同義詞。僅適用於 map、svg。 |
|
labeljust |
圖形、叢集 | string | "c" |
圖形和叢集標籤的對齊方式。 | |
labelloc |
節點、圖形、叢集 | string | "t" (叢集)"b" (根圖形)"c" (節點) |
節點、根圖形和叢集的標籤垂直放置位置。 | |
labeltarget |
邊緣 | escString | <無> |
在其中開啟 labelURL 連結的瀏覽器視窗。僅適用於 map、svg。 |
|
labeltooltip |
邊緣 | escString | "" |
附加到邊緣標籤的工具提示註解。僅適用於 cmap、svg。 | |
labelURL |
邊緣 | escString | "" |
如果已定義,則 labelURL 是用於邊緣標籤的連結。僅適用於 map、svg。 |
|
landscape |
圖形 | bool | false |
若為 true,則圖形以橫向模式呈現。 | |
layer |
邊緣、節點、叢集 | layerRange | "" |
指定節點、邊或叢集所在的圖層。 | |
layerlistsep |
圖形 | string | "," |
用於將 layerRange 類型的屬性分割為範圍清單的分隔符號。 |
|
layers |
圖形 | layerList | "" |
附加到圖形的圖層名稱線性排序清單。 | |
layerselect |
圖形 | layerRange | "" |
選取要發出的圖層清單。 | |
layersep |
圖形 | string | ":\t " |
用於將 layers 屬性分割為圖層名稱清單的分隔符號。 |
|
layout |
圖形 | string | "" |
要使用的 版面引擎。 | |
len |
邊緣 | double | 1.0 (neato)0.3 (fdp) |
偏好的邊緣長度,以英吋為單位。僅適用於 neato、fdp。 | |
levels |
圖形 | int | INT_MAX |
0.0 |
多層次方案中允許的層級數。僅適用於 sfdp。 |
levelsgap |
圖形 | double | 0.0 |
neato 層級約束的嚴格程度。僅適用於 neato。 | |
lhead |
邊緣 | string | "" |
邊緣的邏輯頭部。僅適用於 dot。 | |
lheight |
圖形、叢集 | double | 圖形或叢集標籤的高度,以英吋為單位。僅限寫入。 | ||
linelength |
圖形 | int | 128 |
60 |
字串在文字輸出中溢出到下一行之前的長度。 |
lp |
邊、圖形、叢集 | point | 標籤中心位置。僅限寫入。 | ||
ltail |
邊緣 | string | "" |
邊緣的邏輯尾部。僅適用於 dot。 | |
lwidth |
圖形、叢集 | double | 圖形或叢集標籤的寬度,以英吋為單位。僅限寫入。 | ||
margin |
節點、叢集、圖形 | 雙精度浮點數、點 | <裝置相依> |
對於圖形,這會設定畫布的 x 和 y 邊距,以英吋為單位。 | |
maxiter |
圖形 | int | 100 * # 節點數 (mode == KK)200 (mode == major)30 (mode == sgd)600 (fdp) |
設定使用的迭代次數。僅適用於 neato、fdp。 | |
mclimit |
圖形 | double | 1.0 |
用於 mincross (mc) 邊緣交叉最小化參數的縮放因子。僅適用於 dot。 | |
mindist |
圖形 | double | 1.0 |
0.0 |
指定所有節點之間的最小間隔。僅適用於 circo。 |
minlen |
邊緣 | int | 1 |
0 |
最小邊緣長度(頭部和尾部之間的排名差異)。僅適用於 dot。 |
mode |
圖形 | string | major |
用於最佳化版面的技術。僅適用於 neato。 | |
model |
圖形 | string | shortpath |
指定如何計算輸入圖形的距離矩陣。僅適用於 neato。 | |
newrank |
圖形 | bool | false |
是否使用單一全域排名,忽略叢集。僅適用於 dot。 | |
nodesep |
圖形 | double | 0.25 |
0.02 |
在 dot 中,nodesep 指定同一排名中兩個相鄰節點之間的最小間距,以英吋為單位。 |
nojustify |
圖形、叢集、節點、邊 | bool | false |
是否相對於先前的文字行(而不是容器的邊)來對齊多行文字。 | |
normalize |
圖形 | 雙精度浮點數、布林值 | false |
正規化最終版面的座標。僅適用於 neato、fdp、sfdp、twopi、circo。 | |
notranslate |
圖形 | bool | false |
是否避免將版面轉換到原點。僅適用於 neato。 | |
nslimit |
圖形 | double | 設定網路單純形應用程式中的迭代次數。僅適用於 dot。 | ||
nslimit1 |
圖形 | double | 設定網路單純形應用程式中的迭代次數。僅適用於 dot。 | ||
oneblock |
圖形 | bool | false |
是否在一個圓周附近繪製 circo 圖形。僅適用於 circo。 | |
ordering |
圖形、節點 | string | "" |
約束節點邊緣的從左到右順序。僅適用於 dot。 | |
orientation |
節點、圖形 | 雙精度浮點數、字串 | 0.0"" |
-360.0 |
節點形狀旋轉角度或圖形方向。 |
outputorder |
圖形 | outputMode | breadthfirst |
指定繪製節點和邊緣的順序。 | |
overlap |
圖形 | 字串、布林值 | true |
決定是否以及如何移除節點重疊。僅適用於 fdp、neato、sfdp、circo、twopi。 | |
overlap_scaling |
圖形 | double | -4 |
-1e+10 |
以因子縮放版面,以減少節點重疊。僅適用於 prism、neato、sfdp、fdp、circo、twopi。 |
overlap_shrink |
圖形 | bool | true |
重疊移除演算法是否應執行壓縮傳遞,以減小版面大小。僅適用於 prism。 | |
pack |
圖形 | 布林值、整數 | false |
是否應單獨佈置圖形的每個連接元件,然後將圖形封裝在一起。 | |
packmode |
圖形 | packMode | 節點 |
應如何封裝連接元件。 | |
pad |
圖形 | 雙精度浮點數、點 | 0.0555 (4 點) |
用於擴展繪圖區域的尺寸(以英寸為單位),此區域會圍繞繪製圖形所需的最小區域。 | |
page |
圖形 | 雙精度浮點數、點 | 輸出頁面的寬度和高度,以英寸為單位。 | ||
pagedir |
圖形 | pagedir | BL |
頁面輸出的順序。 | |
pencolor |
叢集 | color | black |
用於繪製叢集邊界框的顏色。 | |
penwidth |
叢集、節點、邊緣 | double | 1.0 |
0.0 |
指定用於繪製線條和曲線的筆的寬度,以點為單位。 |
peripheries |
節點、叢集 | int | <形狀預設值> (節點)1 (叢集) |
0 |
設定多邊形形狀和叢集邊界中使用的邊緣數量。 |
pin |
節點 | bool | false |
將節點保持在其給定的輸入位置。neato,fdp 專用。 | |
pos |
邊緣、節點 | 點, splineType | 節點或曲線控制點的位置。neato,fdp 專用。 | ||
quadtree |
圖形 | quadType, 布林值 | normal |
要使用的四叉樹方案。sfdp 專用。 | |
quantum |
圖形 | double | 0.0 |
0.0 |
如果 quantum > 0.0,則節點標籤的尺寸將四捨五入為 quantum 的整數倍數。 |
rank |
子圖 | rankType | 子圖中節點的排名限制。dot 專用。 | ||
rankdir |
圖形 | rankdir | TB |
設定圖形佈局的方向。dot 專用。 | |
ranksep |
圖形 | 雙精度浮點數, 雙精度浮點數列表 | 0.5 (dot)1.0 (twopi) |
0.02 |
指定排名之間的間隔。dot,twopi 專用。 |
ratio |
圖形 | 雙精度浮點數、字串 | 設定繪圖的長寬比(繪圖高度/繪圖寬度)。 | ||
rects |
節點 | rect | 記錄欄位的矩形,以點為單位。僅寫入。 | ||
regular |
節點 | bool | false |
如果為 true,則強制多邊形為正多邊形。 | |
remincross |
圖形 | bool | true |
如果有多個叢集,是否再次執行邊緣交叉最小化。dot 專用。 | |
repulsiveforce |
圖形 | double | 1.0 |
0.0 |
在擴展的 Fruchterman-Reingold 中使用的斥力強度。sfdp 專用。 |
resolution |
圖形 | double | 96.00.0 |
與 dpi 的同義詞。點陣圖輸出,svg 專用。 |
|
root |
圖形、節點 | 字串、布林值 | <無> (圖形)false (節點) |
指定要用作佈局中心的節點。twopi,circo 專用。 | |
rotate |
圖形 | int | 0 |
如果 rotate=90,則將繪圖方向設定為橫向。 |
|
rotation |
圖形 | double | 0 |
將最終佈局逆時針旋轉指定的度數。sfdp 專用。 | |
samehead |
邊緣 | string | "" |
具有相同頭部和相同 samehead 值的邊緣,會指向頭部上的同一點。dot 專用。 |
|
sametail |
邊緣 | string | "" |
具有相同尾部和相同 sametail 值的邊緣,會指向尾部上的同一點。dot 專用。 |
|
samplepoints |
節點 | int | 8 (輸出)20 (重疊和影像地圖) |
給出圓形/橢圓形節點使用的點數。 | |
scale |
圖形 | 雙精度浮點數、點 | 在初始佈局之後,按給定因數縮放佈局。neato,twopi 專用。 | ||
searchsize |
圖形 | int | 30 |
在網路單純形中,尋找具有最小切值邊緣時,要搜尋的具有負切值的最大邊緣數。dot 專用。 | |
sep |
圖形 | addDouble、addPoint | +4 |
在移除節點重疊時,在節點周圍留下的邊距。fdp, neato, sfdp, osage, circo, twopi 專用。 | |
shape |
節點 | shape | 橢圓形 |
設定節點的 形狀。 | |
shapefile |
節點 | string | "" |
包含使用者提供的節點內容的檔案。 | |
showboxes |
邊緣、節點、圖形 | int | 0 |
0 |
列印用於除錯的引導框。dot 專用。 |
sides |
節點 | int | 4 |
0 |
當 shape=polygon 時的邊數。 |
size |
圖形 | 雙精度浮點數、點 | 繪圖的最大寬度和高度,以英寸為單位。 | ||
skew |
節點 | double | 0.0 |
-100.0 |
shape=polygon 的傾斜因子。 |
smoothing |
圖形 | smoothType | "none" |
指定用於平滑節點分佈不均的後處理步驟。sfdp 專用。 | |
sortv |
圖形、叢集、節點 | int | 0 |
0 |
用於排序 packmode 打包的圖形元件的排序順序。 |
splines |
圖形 | 布林值、字串 | 控制邊緣的表示方式和是否表示。 | ||
start |
圖形 | startType | "" |
用於確定節點初始佈局的參數。neato,fdp,sfdp 專用。 | |
style |
邊緣、節點、叢集、圖形 | style | "" |
設定圖形元件的樣式資訊。 | |
stylesheet |
圖形 | string | "" |
指定 XML 樣式表 URL 或路徑名稱,用於 SVG 輸出。svg 專用。 | |
tail_lp |
邊緣 | point | 邊緣尾部標籤的位置,以點為單位。僅寫入。 | ||
tailclip |
邊緣 | bool | true |
如果為 true,則將邊緣的尾部裁剪到尾部節點的邊界。 | |
tailhref |
邊緣 | escString | "" |
與 tailURL 的同義詞。地圖,svg 專用。 |
|
taillabel |
邊緣 | lblString | "" |
要放置在邊緣尾部附近的文字標籤。 | |
tailport |
邊緣 | portPos | center |
指示將邊緣的尾部附加到尾部節點上的哪個位置。 | |
tailtarget |
邊緣 | escString | <無> |
用於 tailURL 連結的瀏覽器視窗。地圖,svg 專用。 |
|
tailtooltip |
邊緣 | escString | "" |
附加到邊緣尾部的工具提示註釋。cmap,svg 專用。 | |
tailURL |
邊緣 | escString | "" |
如果已定義,則 tailURL 會作為邊緣尾部標籤的一部分輸出。地圖,svg 專用。 |
|
target |
邊、節點、圖形、叢集 | 跳脫字串, 字串 | <無> |
如果物件具有 URL,則此屬性會決定瀏覽器中哪個視窗用於 URL。地圖,svg 專用。 |
|
TBbalance |
圖形 | string | '' |
將浮動(鬆散)節點移動到哪個 排名。dot 專用。 | |
tooltip |
節點、邊緣、叢集、圖形 | escString | "" |
附加到節點、邊緣、叢集或圖形的工具提示(滑鼠懸停文字)。cmap,svg 專用。 | |
truecolor |
圖形 | bool | 內部點陣圖彩現是否依賴真彩色色彩模型或使用。僅限點陣圖輸出。 | ||
URL |
邊、節點、圖形、叢集 | escString | <無> |
併入裝置相關輸出的超連結。地圖,postscript,svg 專用。 | |
vertices |
節點 | pointList | 設定節點多邊形頂點的座標,以英寸為單位。僅寫入。 | ||
viewport |
圖形 | viewPort | "" |
最終繪圖的裁剪視窗。 | |
voro_margin |
圖形 | double | 0.05 |
0.0 |
Voronoi 技術的調整邊距。neato,fdp,sfdp,twopi,circo 專用。 |
weight |
邊緣 | 整數, 雙精度浮點數 | 1 |
0(dot,twopi)1(neato,fdp) |
邊緣的權重。 |
width |
節點 | double | 0.75 |
0.01 |
節點的寬度,以英寸為單位。 |
xdotversion |
圖形 | string | 決定輸出中使用的 xdot 版本。xdot 專用。 |
||
xlabel |
邊緣、節點 | lblString | "" |
節點或邊緣的外部標籤。 | |
xlp |
節點、邊緣 | point | 外部標籤的位置,以點為單位。僅寫入。 | ||
z |
節點 | double | 0.0 |
-MAXFLOAT-1000 |
用於 3D 佈局和顯示的 Z 座標值。 |
_background
xdot 格式 描述任意背景的字串類型: xdot, 預設值: <無>
在彩現期間,首先會依 bgcolor 屬性 中的描述填滿畫布。
然後,如果定義了 _background,則在畫布上執行字串中描述的圖形操作。
如需更多資訊,請參閱 xdot 格式 頁面。
digraph G {
_background="c 7 -#ff0000 p 4 4 4 36 4 36 36 4 36";
a -> b
}- 圖形
在 Graphviz 程式碼庫中搜尋 "_background"
area
類型: 雙精度浮點數, 預設值: 1.0, 最小值: >0
graph {
layout="patchwork"
node [style=filled]
"5c" [area= 5 fillcolor=silver]
"10c" [area= 10 fillcolor=silver]
"20c" [area= 20 fillcolor=silver]
"50c" [area= 50 fillcolor=silver]
"$1" [area=100 fillcolor=gold]
"$2" [area=200 fillcolor=gold]
}- 節點
- 叢集
注意: 僅限 patchwork。
arrowhead
類型: 箭頭類型, 預設值: normal
只有在 dir 屬性 為 forward 或 both 時,才會出現。
請參閱 限制。
另請參閱
在以下項目上有效- 邊緣
在 Graphviz 程式碼庫中搜尋 "arrowhead"
arrowsize
類型: 雙精度浮點數, 預設值: 1.0, 最小值: 0.0
digraph {
quiver -> "0.5" [arrowsize=0.5]
quiver -> "1"
quiver -> "2" [arrowsize=2]
quiver -> "3" [arrowsize=3]
}- 邊緣
在 Graphviz 程式碼庫中搜尋 "arrowsize"
arrowtail
類型: 箭頭類型, 預設值: normal
只有在 dir 屬性 為 back 或 both 時,才會出現。
請參閱 限制。
另請參閱
在以下項目上有效- 邊緣
在 Graphviz 程式碼庫中搜尋 "arrowtail"
bb
類型: 矩形
在以下項目上有效- 叢集
- 圖形
注意: 僅寫入。
beautify
類型: 布林值, 預設值: false
是否嘗試將葉節點均勻地繪製在根節點周圍的圓形上。
在 Graphviz 8.0.1 之前,這會受到 Issue 2283 的影響:彩現的扇區數少一個,這會造成第一個和最後一個節點重疊。
範例
digraph G {
layout="sfdp"
beautify=true
N0 -> {N1; N2; N3; N4; N5; N6}
}digraph G {
layout="sfdp"
beautify=false
N0 -> {N1; N2; N3; N4; N5; N6}
}- 圖形
注意: 僅限 sfdp。
bgcolor
當附加到根圖形時,此顏色會用作整個畫布的背景。
當為叢集屬性時,它會用作叢集的初始背景。如果叢集具有填滿的 style,則叢集的 fillcolor 會覆蓋背景顏色。
如果值是 colorList,則會使用漸層填滿。預設情況下,這是線性填滿;設定 style=radial 會導致徑向填滿。只會使用兩種顏色。如果第二種顏色(在冒號之後)遺失,則會將預設顏色用於它。另請參閱 gradientangle 屬性以設定漸層角度。
對於某些輸出格式(例如 PostScript),除非明確設定 bgcolor,否則不會為根圖形執行填滿。
然而,對於點陣圖格式,位元需要初始化為某個值,因此預設情況下畫布會填充為白色。這表示如果點陣圖輸出包含在其他文件中,則點陣圖邊界框內的所有位元都會被設定,覆蓋頁面上已有的任何顏色或圖形。如果不需要此效果,而您只想設定繪製圖形時明確指定的位元,請設定 bgcolor="transparent"。
graph {
bgcolor="lightblue"
label="Home"
subgraph cluster_ground_floor {
bgcolor="lightgreen"
label="Ground Floor"
Lounge
Kitchen
}
subgraph cluster_top_floor {
bgcolor="lightyellow"
label="Top Floor"
Bedroom
Bathroom
}
}- 圖形
- 叢集
center
類型: 布林值, 預設值: false
可以是 true 或 false。
- 圖形
charset
類型:字串,預設值:"UTF-8"
預設值為 "UTF-8"。其他合法值為
"utf-8"/"utf8"(預設值)"iso-8859-1"/"ISO_8859-1"/"ISO8859-1"/"ISO-IR-100"/"Latin1"/"l1"/"latin-1""big-5"/"big5": Big-5 中文編碼
charset 屬性不區分大小寫。
請注意,如果輸入中使用的字元編碼與 charset 值不符,則產生的輸出可能會非常奇怪。
無法將類似 HTML 的標籤與 Big-5 編碼結合使用。
digraph G {
charset="UTF-8"
"🍔" -> "💩"
}- 圖形
class
類型:字串,預設值:""
與 stylesheet 結合使用,以便使用 CSS 類別名稱設定 SVG 輸出的樣式。
支援多個以空格分隔的類別。
另請參閱
範例
digraph G {
graph [class="cats"];
subgraph cluster_big {
graph [class="big_cats"];
"Lion" [class="yellow social"];
"Snow Leopard" [class="white solitary"];
}
}- 邊緣
- 節點
- 叢集
- 圖形
注意:僅限 svg。
cluster
類型: 布林值, 預設值: false
子圖叢集的呈現方式不同,例如,dot 會在子圖叢集周圍繪製一個方框,但不會在非子圖叢集周圍繪製方框。
範例
digraph cats {
subgraph cluster_big_cats {
// This subgraph is a cluster, because the name begins with "cluster"
"Lion";
"Snow Leopard";
}
subgraph domestic_cats {
// This subgraph is also a cluster, because cluster=true.
cluster=true;
"Siamese";
"Persian";
}
subgraph not_a_cluster {
// This subgraph is not a cluster, because it doesn't start with "cluster",
// nor sets cluster=true.
"Wildcat";
}
}- 叢集
- 子圖
clusterrank
類型:clusterMode,預設值:local
如果 clusterrank=local,則名稱以 cluster 開頭的子圖會被特殊處理。
子圖會單獨佈局,然後作為一個單元整合到其父圖形中,並在其周圍繪製一個邊界矩形。如果叢集具有label 參數,則此標籤會顯示在矩形內。
另請注意,叢集中可以有叢集。
模式 clusterrank=global 和 clusterrank=none 似乎相同,都關閉了特殊的叢集處理。
- 圖形
注意:僅限 dot。
在 Graphviz 程式碼庫中搜尋 "clusterrank"
color
對於後者,請使用 fontcolor 屬性。
對於邊緣,值可以是單一顏色或colorList。
在後一種情況下,如果 colorList 沒有分數,則會使用平行曲線或線條繪製邊緣,清單中的每個顏色各使用一條,順序依給定的順序排列。
如果有箭頭頭部,則使用清單中的第一個顏色繪製;如果有箭頭尾部,則使用第二個顏色繪製。這支援繪製對立邊緣的常見情況,但使用平行曲線而不是單獨路由的多重邊緣。
如果使用任何分數,則顏色會依序繪製,每個顏色都會獲得大約指定的邊緣分數。
例如,圖形
digraph G {
a -> b [dir=both color="red:blue"]
c -> d [dir=none color="green:red;0.25:blue"]
}會產生
digraph G {
subgraph cluster_yellow {
color="yellow"
a [color="red"]
b [color="green"]
}
}會產生
另請參閱
在以下項目上有效- 邊緣
- 節點
- 叢集
colorscheme
類型:字串,預設值:""
特別是,如果 color 值具有 "xxx" 或 "//xxx" 的形式,則會根據目前的顏色配置評估顏色 xxx。如果未設定顏色配置,則會使用標準的 X11 命名。
例如,如果 colorscheme=oranges9 (來自 Brewer 顏色配置),則 color=7 會解讀為 color="/oranges9/7",即 oranges9 顏色配置中的第 7 個顏色。
graph {
node [colorscheme=oranges9] # Apply colorscheme to all nodes
1 [color=1]
2 [color=2]
3 [color=3]
4 [color=4]
5 [color=5]
6 [color=6]
7 [color=7]
8 [color=8]
9 [color=9]
}graph {
node [colorscheme=greens9] # Apply colorscheme to all nodes
1 [color=1]
2 [color=2]
3 [color=3]
4 [color=4]
5 [color=5]
6 [color=6]
7 [color=7]
8 [color=8]
9 [color=9]
}另請參閱
在以下項目上有效- 邊緣
- 節點
- 叢集
- 圖形
在 Graphviz 程式碼庫中搜尋 "colorscheme"
comment
類型:字串,預設值:""
與裝置相關。
digraph {
comment="I am a graph"
A [comment="I am node A"]
B [comment="I am node B"]
A->B [comment="I am an edge"]
}輸出帶有註解的 SVG
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<!-- Generated by graphviz version 2.47.1 (20210417.1919)
-->
<!-- This is a graph -->
<!-- Pages: 1 -->
<svg width="62pt" height="116pt"
viewBox="0.00 0.00 62.00 116.00" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<g id="graph0" class="graph" transform="scale(1 1) rotate(0) translate(4 112)">
<polygon fill="white" stroke="transparent" points="-4,4 -4,-112 58,-112 58,4 -4,4"/>
<!-- A -->
<!-- I am node A -->
<g id="node1" class="node">
<title>A</title>
<ellipse fill="none" stroke="black" cx="27" cy="-90" rx="27" ry="18"/>
<text text-anchor="middle" x="27" y="-86.3" font-family="Times,serif" font-size="14.00">A</text>
</g>
<!-- B -->
<!-- I am node B -->
<g id="node2" class="node">
<title>B</title>
<ellipse fill="none" stroke="black" cx="27" cy="-18" rx="27" ry="18"/>
<text text-anchor="middle" x="27" y="-14.3" font-family="Times,serif" font-size="14.00">B</text>
</g>
<!-- A->B -->
<!-- I am an edge -->
<g id="edge1" class="edge">
<title>A->B</title>
<path fill="none" stroke="black" d="M27,-71.7C27,-63.98 27,-54.71 27,-46.11"/>
<polygon fill="black" stroke="black" points="30.5,-46.1 27,-36.1 23.5,-46.1 30.5,-46.1"/>
</g>
</g>
</svg>
- 邊緣
- 節點
- 圖形
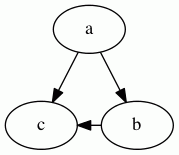
compound
類型: 布林值, 預設值: false
digraph {
compound=true;
subgraph cluster_a {
label="Cluster A";
node1; node3; node5; node7;
}
subgraph cluster_b {
label="Cluster B";
node2; node4; node6; node8;
}
node1 -> node2 [label="1"];
node3 -> node4 [label="2" ltail="cluster_a"];
node5 -> node6 [label="3" lhead="cluster_b"];
node7 -> node8 [label="4" ltail="cluster_a" lhead="cluster_b"];
}- 圖形
注意:僅限 dot。
concentrate
類型: 布林值, 預設值: false
這會將多重邊緣合併為單一邊緣,並導致部分平行的邊緣共用其路徑的一部分。後一個功能在 dot 之外尚不可用。
digraph {
concentrate=true
a -> b [label="1"]
c -> b
d -> b
}- 圖形
在 Graphviz 程式碼庫中搜尋 "concentrate"
constraint
類型:布林值,預設值:true
例如,在圖形中
digraph G {
a -> c;
a -> b;
b -> c [constraint=false];
}邊緣 b -> c 在排名分配期間不會新增約束,因此唯一的約束是 a 必須位於 b 和 c 的上方,從而產生圖形

- 邊緣
注意:僅限 dot。
在 Graphviz 程式碼庫中搜尋 "constraint"
Damping
類型:雙精度浮點數,預設值:0.99,最小值:0.0
在每次迭代中,節點的移動會限制為其潛在移動的此因子。由於小於 1.0,系統會趨於「冷卻」,從而防止循環。
- 圖形
注意:僅限 neato。
decorate
類型: 布林值, 預設值: false
如果為 true,則使用 2 段折線將邊緣標籤附加到邊緣,將標籤加上底線,然後到達曲線的最近點。
digraph {
a -> a [label="AA" decorate=true]
a -> b [label="AB" decorate=true]
b -> b [label="BB" decorate=false]
}- 邊緣
defaultdist
類型:雙精度浮點數,預設值:1+(平均長度)*sqrt(|V|),最小值:epsilon
如果設定得太小,連通元件可能會重疊。
僅在 pack=false 時適用。
- 圖形
注意:僅限 neato。
在 Graphviz 程式碼庫中搜尋 "defaultdist"
dim
類型:整數,預設值:2,最小值:2
允許的最大值為 10。
- 圖形
dimen
類型:整數,預設值:2,最小值:2
允許的最大值為 10。
如果同時設定 dimen 和 dim,則後者指定用於佈局的維度,而前者指定用於呈現的維度。如果僅設定 dimen,則會將其用於佈局和呈現維度。
請注意,目前,呈現的所有方面都是 2D 的。這包括節點的形狀和大小、重疊移除和邊緣路由。因此,對於 dimen > 2,唯一有效的資訊是節點的 pos 屬性。
所有其他座標將是 2D 的,而且最好反映高維度點在平面上的投影。
在以下項目上有效- 圖形
dir
類型:dirType,預設值:forward (導向) , none (非導向)
表示應使用箭頭頭部裝飾邊緣的哪個端點。
可以使用 arrowhead 和 arrowtail 屬性指定箭頭頭部的實際樣式。
請參閱限制。
digraph {
A->B [dir=forward]
C->D [dir=back]
E->F [dir=both]
G->H [dir=none]
}- 邊緣
diredgeconstraints
如果為 true,則會為最大(啟發式)有向非循環子圖中的每個邊緣產生約束,以便邊緣必須向下指向。
僅當 mode="ipsep" 時有效。
如果為 hier,則會產生類似於 mode="hier" 所使用的層級約束。主要區別在於,在後一種情況下,僅涉及這些約束,因此可以使用更快的求解器。
- 圖形
注意:僅限 neato。
在 Graphviz 程式碼庫中搜尋 "diredgeconstraints"
distortion
類型:雙精度浮點數,預設值:0.0,最小值:-100.0
正值會導致頂部大於底部;負值則相反。
另請參閱 skew。
graph {
LargeBottom [shape=polygon sides=4 distortion=-.5]
LargeTop [shape=polygon sides=4 distortion=.5]
}- 節點
在 Graphviz 程式碼庫中搜尋 "distortion"
dpi
類型:雙精度浮點數,預設值:96.0,0.0
對於 bitmap 輸出,dpi 可確保文字呈現在大小和位置上都更準確。
對於 SVG 輸出,dpi 可確保輸出的尺寸對應於正確的點數或英寸數。
- 圖形
注意:僅限點陣圖輸出、svg。
edgehref
edgeURL 的同義詞類型:escString,預設值:""
另請參閱
在以下項目上有效- 邊緣
注意:僅適用於 map、svg。
edgetarget
edgeURL 連結的瀏覽器視窗類型:escString,預設值:<none>
如果邊緣具有 URL 或 edgeURL 屬性,則 edgetarget 會決定瀏覽器中的哪個視窗用於附加到邊緣非標籤部分的 URL。
設定 edgetarget=_graphviz 將會開啟一個新視窗(如果尚未存在),或重複使用已存在的視窗。
如果未定義,則會改用 target 的值。
- 邊緣
注意:僅適用於 map、svg。
在 Graphviz 程式碼庫中搜尋 "edgetarget"
edgetooltip
類型:escString,預設值:""
- 邊緣
在 Graphviz 程式碼庫中搜尋 "edgetooltip"
edgeURL
類型:escString,預設值:""
edgeURL 會覆寫為邊緣定義的任何 URL。
此外,除非分別被 headURL 或 tailURL 覆寫,否則 edgeURL 會在頭或尾節點附近使用。
請參閱限制。
另請參閱
在以下項目上有效- 邊緣
注意:僅適用於 map、svg。
epsilon
類型:double,預設值:.0001 * # nodes (mode == KK)、.0001 (mode == major)、.01 (mode == sgd)
如果所有能量梯度的平方長度都小於 epsilon,則演算法會停止。
- 圖形
注意:僅限 neato。
esep
類型:addDouble | addPoint,預設值:+3
解釋方式與 sep 給出的相同。esep 通常應該嚴格小於 sep。
- 圖形
注意:僅適用於 neato、fdp、sfdp、osage、circo、twopi。
fillcolor
類型:color | colorList,預設值:lightgrey (節點)、black (叢集)
假設 style=filled,或一個已填充的 arrowhead。
如果未定義 fillcolor,則會使用 color。(對於叢集,如果未定義 color,則會使用 bgcolor。)如果這兩者都未定義,則會使用預設值,但 shape=point 或輸出格式為 MIF 時除外,它們預設使用黑色。
如果值為 colorList,則會使用漸層填充。預設情況下,這是線性填充;設定 style=radial 會造成徑向填充。目前,僅使用兩種顏色。如果缺少第二種顏色(在冒號之後),則會將預設顏色用於它。
另請參閱 gradientangle 屬性以設定漸層角度。
請注意,如果定義了叢集會繼承根圖的屬性。因此,如果根圖定義了 fillcolor,則它會覆寫為叢集設定的 color 或 bgcolor 屬性。
- 節點
- 邊緣
- 叢集
在 Graphviz 程式碼庫中搜尋 "fillcolor"
fixedsize
如果為 false,則節點的大小由包含其標籤和圖像(如果有)所需的最小寬度和高度決定,並具有由 margin 屬性指定的邊距。
寬度和高度也必須至少與 width 和 height 屬性指定的大小一樣大,這些屬性指定這些參數的最小值。
如果為 true,則節點大小僅由 width 和 height 屬性的值指定,並且不會擴展以包含文字標籤。如果標籤(帶有邊距)無法在這些限制內容納,則會發出警告。
如果 fixedsize 屬性設定為 shape,則 width 和 height 屬性也會決定節點形狀的大小,但標籤可以大得多。在避免節點重疊時會使用標籤和形狀大小,但所有到節點的邊緣都會忽略標籤,並且只會接觸節點形狀。如果標籤太大,則不會發出警告。
- 節點
在 Graphviz 程式碼庫中搜尋 "fixedsize"
fontcolor
類型:color,預設值:black
- 邊緣
- 節點
- 圖形
- 叢集
在 Graphviz 程式碼庫中搜尋 "fontcolor"
fontname
類型:string,預設值:"Times-Roman"
這很大程度取決於輸出格式,以及對於非點陣圖輸出(例如 PostScript 或 SVG),在顯示或列印圖形時字體的可用性。因此,最好依賴通常可用的字體,例如 Times-Roman、Helvetica 或 Courier。
字體名稱的解析方式也取決於處理字體名稱解析的基礎函式庫。如果 Graphviz 是使用 fontconfig 函式庫建置的,則會使用後者的函式庫來搜尋字體。請參閱 fc-list、fc-match 命令和其他 fontconfig 命令,以了解如何解析名稱以及哪些字體可用。其他系統可能會提供自己的字體套件,例如 OS X 的 Quartz。
請注意,各種字體屬性(例如粗細和傾斜度)可以建構到字體名稱中。遺憾的是,語法會因哪個字體系統佔主導地位而異。因此,使用 fontname="times bold italic" 將使用 Pango(通常的主要字體函式庫)產生粗體、斜體的 Times 字體。或者,fontname="times:italic" 將從 fontconfig 產生斜體的 Times 字體,而 fontname="times-bold" 將使用 Quartz 解析為粗體的 Times 字體。您需要確定您的 Graphviz 系統使用的是哪個套件,並參閱相關文件。
如果 Graphviz 不是使用高階字體函式庫建置的,則 fontname 會被視為 Type 1 或 True Type 字體檔案的名稱。如果您指定 fontname=schlbk,該工具會在 fontpath 屬性指定的目錄中搜尋名為 schlbk.ttf 或 schlbk.pfa 或 schlbk.pfb 的檔案。查閱支援常見字體的各種別名。
digraph {
label="Comic Sans MS"
fontname="Comic Sans MS"
subgraph cluster_a {
label="Courier New"
fontname="Courier New"
Arial [fontname="Arial"];
Arial -> Arial [label="Impact" fontname="Impact"]
}
}- 邊緣
- 節點
- 圖形
- 叢集
fontnames
類型:字串,預設值:""
如果 fontnames 未定義或為 svg,則輸出會嘗試使用已知的 SVG 字體名稱。
例如,預設字體 Times-Roman 會對應到基本 SVG 字體 serif。這可以透過將 fontnames 設定為 ps 或 hd 來覆寫。在前一種情況下,已知的 PostScript 字體名稱(例如 Times-Roman)會用於輸出中。在後一種情況下,會使用 fontconfig 字體慣例。因此,Times-Roman 會被視為 Nimbus Roman No9 L。這最後兩個選項適用於支援這些更豐富字體名稱空間的 SVG 檢視器。
- 圖形
注意:僅限 svg。
在 Graphviz 程式碼庫中搜尋 "fontnames"
fontpath
類型:string,預設值:<system-dependent>
如果 Graphviz 不是使用 fontconfig 函式庫建置的,則會使用此屬性。
如果未設定 fontpath,則會檢查環境變數 DOTFONTPATH。
如果未設定 DOTFONTPATH,則會檢查 GDFONTPATH。
如果未設定 GDFONTPATH,則 libgd 會使用其編譯在內的字體路徑。
請注意,fontpath 是根圖的屬性。
- 圖形
fontsize
類型:double,預設值:14.0,最小值:1.0
digraph {
label="40pt Graph Label"
fontsize="40"
subgraph cluster_a {
label="30pt Cluster Label"
fontsize="30pt"
"20pt Node" [fontsize="20pt"];
"20pt Node"-> "20pt Node" [label="10pt Edge" fontsize="10"]
}
}- 邊緣
- 節點
- 圖形
- 叢集
forcelabels
xlabels,即使重疊類型:布林值,預設值:true
如果為 true,則會放置所有 xlabel 屬性,即使與節點或其他標籤有些重疊。
- 圖形
在 Graphviz 程式碼庫中搜尋 "forcelabels"
gradientangle
類型:int,預設值:0,最小值:0
對於線性填充,顏色會沿著由角度和物件中心指定的線條轉換。對於放射狀填充,數值為零會使顏色從中心向外放射狀轉換;對於非零數值,顏色會從物件邊緣附近的一個點轉換,該點由數值指定。
如果未設定,預設角度為 0。
在以下項目上有效- 節點
- 叢集
- 圖形
在 Graphviz 程式碼庫中搜尋 "gradientangle"
group
類型:字串,預設值:""
如果邊的端點屬於同一個群組,即具有相同的 group 屬性,則會設定參數以避免交叉並保持邊筆直。
- 節點
注意:僅限 dot。
head_lp
類型:point
在以下項目上有效- 邊緣
注意: 僅寫入。
headclip
類型:布林值,預設值:true
否則,邊的末端會延伸到節點的中心,或適用的情況下延伸到連接埠的中心。
在以下項目上有效- 邊緣
headhref
headURL 同義類型:escString,預設值:""
另請參閱
在以下項目上有效- 邊緣
注意:僅適用於 map、svg。
headlabel
類型:lblString,預設值:""
請參閱限制。
在以下項目上有效- 邊緣
在 Graphviz 程式碼庫中搜尋 "headlabel"
headport
類型:portPos,預設值:center
在預設情況下,邊會指向節點的中心,然後在節點邊界處被裁剪。
請參閱限制。
在以下項目上有效- 邊緣
headtarget
headURL 連結的瀏覽器視窗類型:escString,預設值:<none>
如果邊具有 headURL,則 headtarget 會決定使用瀏覽器的哪個視窗來顯示 URL。設定 headURL=_graphviz 會在新視窗中開啟(如果該視窗尚不存在),或重複使用現有的視窗(如果該視窗已存在)。
如果未定義,則使用 target 的值。
- 邊緣
注意:僅適用於 map、svg。
在 Graphviz 程式碼庫中搜尋 "headtarget"
headtooltip
類型:escString,預設值:""
僅在邊具有 headURL 屬性時使用。
另請參閱
在以下項目上有效- 邊緣
在 Graphviz 程式碼庫中搜尋 "headtooltip"
headURL
headURL 會輸出為邊頭部標籤的一部分類型:escString,預設值:""
此外,此值會用於頭部節點附近,並覆寫任何 URL 值。
請參閱限制。
另請參閱
在以下項目上有效- 邊緣
注意:僅適用於 map、svg。
height
類型:double,預設值:0.5,最小值:0.02
這被視為節點的初始最小高度。如果 fixedsize 為 true,則這將是節點的最終高度。否則,如果節點標籤需要更多高度來容納,則會增加節點的高度以包含標籤。
如果輸出格式為 dot,則給定 height 的值將是最終值。
如果節點形狀是規則的,則寬度和高度會設置為相同。
- 如果同時明確設定
width和height,則會使用兩個值中的最大值。 - 如果明確設定了
width或height其中一個,則該值會同時用於width和height。 - 如果兩者都未明確設定,則使用兩個預設值中的最小值。
digraph G {
"default"
"1in" [height=1]
"2in" [height=2]
}另請參閱
在以下項目上有效- 節點
href
URL 同義類型:escString,預設值:""
另請參閱
在以下項目上有效- 圖形
- 叢集
- 節點
- 邊緣
注意:僅適用於 map、postscript、svg。
id
類型:escString,預設值:""
允許圖形作者為圖形物件提供一個識別符,該識別符將包含在輸出中。
會套用一般的 \N、\E、\G 替換。
如果提供,提供者有責任確保其預期的下游用途的 id 值是唯一的。
請注意,特別是 \E 不會為多重邊提供唯一的 id。
如果未提供 id 屬性,則會使用唯一的內部 id。但是,此值對於圖形編寫器來說是不可預測的。
如果圖形提供了 id 屬性,則會將此屬性用作內部產生的屬性的前綴。透過使內部使用的屬性與眾不同,使用者可以在同一個文件中包含多個影像地圖。
- 圖形
- 叢集
- 節點
- 邊緣
注意:僅適用於 map、postscript、svg。
image
類型:字串,預設值:""
影像檔案必須是已辨識的 格式之一,通常是 JPEG、PNG、GIF、BMP、SVG 或 Postscript,並且能夠轉換為所需的輸出格式。
該檔案必須包含影像大小資訊
- 點陣圖格式通常已經包含影像大小。
- PostScript 檔案必須包含以
%%BoundingBox:開頭的行,後接四個整數,指定影像的邊界框的左下角 x 和 y 座標以及右上角 x 和 y 座標,座標以點為單位。 - SVG 影像檔案必須包含寬度和高度屬性,通常作為 svg 元素的一部分。這些值應具有浮點數的形式,後接可選單位,例如
width="76pt"。可辨識的單位分別是 in、px、pc、pt、cm 和 mm,表示英寸、像素、派卡、點、公分和毫米。預設單位是點。
與 shapefile 屬性不同,影像被視為節點內容,而不是整個節點。特別是,影像可以包含在任何形狀的節點中,而不僅僅是矩形。
僅支援指向本機資源的路徑。如果您想要使用 URL 指向遠端資源,請參閱 dot_url_resolve.py 指令碼。
- 節點
imagepath
類型:字串,預設值:""
當由 image 屬性指定時,或在使用 類 HTML 標籤中的 IMG 元素時。
imagepath 應為(絕對或相對)路徑名稱的清單,每個路徑名稱以分號 ;(對於 Windows)或冒號 :(所有其他作業系統)分隔。
將使用找到指定名稱檔案的第一個目錄來載入影像。
如果未設定 imagepath,則會根據目前的工作目錄解釋影像檔案的相對路徑名稱。
- 圖形
在 Graphviz 程式碼庫中搜尋 "imagepath"
imagepos
類型:string,預設值:"mc"
僅當影像小於包含節點時,imagepos 才有效。
預設值是在水平和垂直方向上都居中。
有效值
tl- 左上tc- 上方居中tr- 右上ml- 中間偏左mc- 中間居中(預設值)mr- 中間偏右bl- 左下bc- 下方居中br- 右下
- 節點
imagescale
通常,影像會給定其自然大小(參見 dpi),並且節點大小會調整為足夠大,以包含其影像、標籤、邊界和邊緣。
其寬度和高度也將至少與其最小 width 和 height 一樣大。但是,如果 fixedsize=true,則 width 和 height 屬性會指定節點的確切大小。
- 在渲染期間,在預設情況下 (
imagescale=false),影像會保留其自然大小。 - 如果
imagescale=true,則會均勻縮放影像(即,保留其長寬比)以適合節點內部。影像的至少一個維度將盡可能大,並取決於節點的大小。 - 當
imagescale=width時,影像的寬度會縮放以填滿節點寬度。 - 當
imagescale=height時,會保留對應的屬性。 - 當
imagescale=both時,高度和寬度都會單獨縮放以填滿節點。
在所有情況下,如果影像的維度大於節點的對應維度,則會縮小影像的該維度以適合節點。
與擴展的情況一樣,如果 imagescale=true,則會均勻縮放寬度和高度。
- 節點
在 Graphviz 程式碼庫中搜尋 "imagescale"
inputscale
類型:double,預設值:<none>
對於支援初始輸入位置(由 pos 屬性指定)的佈局演算法,可以使用此屬性來適當縮放這些值。
預設情況下,fdp 和 neato 將 pos 的 x 和 y 值解釋為以英寸為單位。(注意:neato -n(2) 將座標視為以點為單位,這是佈局演算法用於 pos 屬性的單位。)因此,如果圖形的 pos 屬性以點為單位,則應設定 inputscale=72。也可以使用 -s 旗標在命令列上進行設定。
如果未設定,則不會進行縮放,並且會將輸入的單位視為英寸。
inputscale=0 等於 inputscale=72。
- 圖形
在 Graphviz 程式碼庫中搜尋 "inputscale"
K
類型:double,預設值:0.3,最小值:0
它大致對應於理想的邊長(以英寸為單位),因為增加 K 會傾向於增加節點之間的距離。
請注意,邊屬性 len 可以用於覆寫相鄰節點的此值。
- 圖形
- 叢集
label
類型:lblString,預設值:"\N"(節點),""(其他情況)
如果節點的 shape 是 record,則標籤可以具有描述 record 佈局的 特殊格式。
請注意,節點的預設標籤是 "\N",因此節點的名稱或 ID 會變成其標籤。
技術上來說,節點的名稱可以是 HTML 字串,但這並不表示節點的標籤會被解讀為 類 HTML 標籤。這是因為節點的實際標籤是一個普通字串,會被儲存在節點名稱中的原始位元組所取代。
若要取得類 HTML 標籤,標籤屬性值本身必須是 HTML 字串。
graph {
label="Vincent van Gogh Paintings"
subgraph cluster_self_portraits {
label="Self-portraits"
spwgfh [label="Self-Portrait with Grey Felt Hat"]
spaap [label="Self-Portrait as a Painter"]
}
subgraph cluster_flowers {
label="Flowers"
sf [label="Sunflowers"]
ab [label="Almond Blossom"]
}
}- 邊緣
- 節點
- 圖形
- 叢集
label_scheme
|edgelabel|* 的節點視為表示邊緣標籤的特殊節點。類型:int,預設值:0,最小值:0
- 預設值
label_scheme=0不會產生任何效果。 - 如果
label_scheme=1,sfdp會使用基於懲罰的方法,使這類節點靠近其鄰居的中心。 - 使用
label_scheme=2,sfdp會使用基於懲罰的方法,使這類節點靠近其鄰居的舊中心。 - 最後,
label_scheme=3會調用一個兩步驟的流程,包括移除重疊和拉直。
- 圖形
注意: 僅限 sfdp。
在 Graphviz 程式碼庫中搜尋 "label_scheme"
labelangle
類型:雙精度浮點數,預設值:-25.0,最小值:-180.0
與 labeldistance 一起決定 headlabel / taillabel 相對於頭部/尾部在極座標中的位置。
座標系統中的原點是邊緣接觸節點的位置。0 度的射線會從原點沿著邊緣向後延伸,與原點的邊緣平行。
角度(以度為單位)指定從 0 度射線開始的旋轉,正角度表示逆時針旋轉,負角度表示順時針旋轉。
在以下項目上有效- 邊緣
在 Graphviz 程式碼庫中搜尋 "labelangle"
labeldistance
類型: 雙精度浮點數, 預設值: 1.0, 最小值: 0.0
預設距離為 10 點。
labeldistance 會乘以該預設值。
如需更多詳細資訊,請參閱 labelangle。
- 邊緣
在 Graphviz 程式碼庫中搜尋 "labeldistance"
labelfloat
類型: 布林值, 預設值: false
特別是,它可能會出現在其他邊緣之上。
在以下項目上有效- 邊緣
在 Graphviz 程式碼庫中搜尋 "labelfloat"
labelfontcolor
類型:color,預設值:black
如果未設定,預設為邊緣的 fontcolor。
- 邊緣
在 Graphviz 程式碼庫中搜尋 "labelfontcolor"
labelfontname
headlabel 和 taillabel 的字體類型:string,預設值:"Times-Roman"
如果未設定,預設為邊緣的 fontname。
- 邊緣
在 Graphviz 程式碼庫中搜尋 "labelfontname"
labelfontsize
headlabel 和 taillabel 的字體大小類型:double,預設值:14.0,最小值:1.0
用於 headlabel 和 taillabel 的字體大小(以點為單位)。
如果未設定,預設為邊緣的 fontsize。
- 邊緣
在 Graphviz 程式碼庫中搜尋 "labelfontsize"
labelhref
labelURL 同義類型:escString,預設值:""
另請參閱
在以下項目上有效- 邊緣
注意:僅適用於 map、svg。
在 Graphviz 程式碼庫中搜尋 "labelhref"
labeljust
類型:字串,預設值:"c"
- 如果
labeljust=r,則標籤在其邊界矩形內靠右對齊 - 如果
labeljust=l,則靠左對齊 - 否則,標籤會置中。
請注意,子圖會繼承其父項的屬性。因此,如果根圖設定 labeljust=l,則子圖會繼承此值。
digraph {
label="l"
labeljust=l
a
}digraph {
label="r"
labeljust=r
b
}digraph {
subgraph cluster_l {
label="l"
labeljust=l
a
}
subgraph cluster_c {
label="c"
labeljust=c
b
}
subgraph cluster_r {
label="r"
labeljust=r
c
}
}- 圖形
- 叢集
在 Graphviz 程式碼庫中搜尋 "labeljust"
labelloc
類型:字串,預設值:"t" (叢集) , "b" (根圖形) , "c" (節點)
對於圖形和叢集,僅允許 labelloc=t 和 labelloc=b,分別對應於頂部和底部的放置。
預設情況下,根圖形標籤位於底部,而叢集標籤位於頂部。
請注意,子圖會繼承其父項的屬性。因此,如果根圖設定 labelloc=b,則子圖會繼承此值。
對於節點,僅當節點的高度大於其標籤的高度時才使用此屬性。
如果 labelloc=t、labelloc=c、labelloc=b,則標籤會分別與節點的頂部對齊、置中或與底部對齊。
預設情況下,標籤會垂直置中。
digraph {
labelloc="t"
label="Title"
a -> b
}digraph {
labelloc="b"
label="Title"
a -> b
}digraph {
label="Graph Title"
subgraph cluster_t {
labelloc="t"
label="Cluster Top"
a -> b
}
subgraph cluster_b {
labelloc="b"
label="Cluster Bottom"
c -> d
}
}digraph {
t [labelloc=t]
c [labelloc=c]
b [labelloc=b]
}- 節點
- 圖形
- 叢集
labeltarget
labelURL 連結的瀏覽器視窗類型:escString,預設值:<none>
如果邊緣具有 URL 或 labelURL 屬性,則此屬性決定用於附加到標籤的 URL 的瀏覽器視窗。
設定 labeltarget=_graphviz 會開啟一個新視窗(如果它不存在),或重複使用它(如果它存在)。
如果未定義,則使用 target 的值。
- 邊緣
注意:僅適用於 map、svg。
在 Graphviz 程式碼庫中搜尋 "labeltarget"
labeltooltip
類型:escString,預設值:""
- 邊緣
在 Graphviz 程式碼庫中搜尋 "labeltooltip"
labelURL
labelURL 是用於邊緣標籤的連結類型:escString,預設值:""
labelURL 會覆蓋為邊緣定義的任何 URL。
另請參閱
在以下項目上有效- 邊緣
注意:僅適用於 map、svg。
landscape
類型: 布林值, 預設值: false
與 rotate=90 或 orientation=landscape 同義。
digraph {
landscape=true
a -> b
}另請參閱
在以下項目上有效- 圖形
在 Graphviz 程式碼庫中搜尋 "landscape"
layer
類型:layerRange,預設值:""
- 邊緣
- 節點
- 叢集
layerlistsep
layerRange 類型的屬性分割成一系列範圍的分隔符號。類型:字串,預設值:","
- 圖形
在 Graphviz 程式碼庫中搜尋 "layerlistsep"
layers
類型:layerList,預設值:""
然後將圖形輸出到不同的圖層。僅顯示屬於目前輸出圖層的元件。
請參閱 如何使用繪圖圖層 (覆蓋)。
在以下項目上有效- 圖形
layerselect
類型:layerRange,預設值:""
- 圖形
在 Graphviz 程式碼庫中搜尋 "layerselect"
layersep
layers 屬性分割為圖層名稱清單的分隔符號。類型:字串,預設值:":\t "
- 圖形
layout
類型:字串,預設值:""
指定要使用的版面配置引擎的名稱,例如 dot 或 neato。
通常,圖形應該與版面配置類型保持獨立。但是,在某些情況下,將所需的版面配置類型嵌入到圖形中可能會很方便。
例如,包含版面配置位置資訊的圖形可能想要記錄相關聯的版面配置引擎是什麼。
此屬性的優先順序高於 -K 旗標或實際使用的指令名稱。
- 圖形
len
類型:雙精度浮點數,預設值:1.0 (neato) , 0.3 (fdp)
另請參閱
在以下項目上有效- 邊緣
levels
類型:整數,預設值:INT_MAX,最小值:0.0
- 圖形
注意: 僅限 sfdp。
levelsgap
類型:雙精度浮點數,預設值:0.0
在 neato 中,當 mode="ipsep" 或 mode=hier 時,指定層級約束的嚴格程度。
較大的正值表示更嚴格的約束,這要求層級之間有更多的分隔。另一方面,負值會透過允許層級之間的一些重疊來放鬆約束。
在以下項目上有效- 圖形
注意:僅限 neato。
在 Graphviz 程式碼庫中搜尋 "levelsgap"
lhead
類型:字串,預設值:""
當 compound 為 true 時,如果定義了 lhead 且它是包含真實頭部的叢集名稱,則邊緣會被裁剪到叢集的邊界。
digraph {
compound=true;
subgraph cluster_a {
label="Cluster A";
node1; node3; node5; node7;
}
subgraph cluster_b {
label="Cluster B";
node2; node4; node6; node8;
}
node1 -> node2 [label="1"];
node3 -> node4 [label="2" ltail="cluster_a"];
node5 -> node6 [label="3" lhead="cluster_b"];
node7 -> node8 [label="4" ltail="cluster_a" lhead="cluster_b"];
}請參閱限制。
在以下項目上有效- 邊緣
注意:僅限 dot。
lheight
類型:雙精度浮點數
在以下項目上有效- 圖形
- 叢集
注意: 僅寫入。
linelength
類型:整數,預設值:128,最小值:60
範例,其中一個 80 個字元長的字串 ("a " * 40) 在以 標準輸出列印時會分成兩行
$ echo 'digraph G { linelength=60; N0 [label="a a a a a a a a a a a a a a a a a a a a a a a a a a a a a a a a a a a a a a a a "]; }' | dot -Tcanon
digraph G {
graph [linelength=60];
node [label="\N"];
N0 [label="a a a a a a a a a a a a a a a a a a a a a a a a a a a a a a \
a a a a a a a a a a "];
}
當標籤達到給定的大小時,文字會溢位。
儘管名稱為 linelength,但這是屬性字串的長度,而非整體行的長度(包含節點 ID 和屬性鍵)。
- 圖形
在 Graphviz 程式碼庫中搜尋 "linelength"
lp
類型:point
標籤中心位置,以點為單位。
在以下項目上有效- 邊緣
- 圖形
- 叢集
注意: 僅寫入。
ltail
類型:字串,預設值:""
當 compound=true 時,如果定義了 ltail 且它是包含真實尾部的叢集名稱,則邊緣會被裁剪到叢集的邊界。
digraph {
compound=true;
subgraph cluster_a {
label="Cluster A";
node1; node3; node5; node7;
}
subgraph cluster_b {
label="Cluster B";
node2; node4; node6; node8;
}
node1 -> node2 [label="1"];
node3 -> node4 [label="2" ltail="cluster_a"];
node5 -> node6 [label="3" lhead="cluster_b"];
node7 -> node8 [label="4" ltail="cluster_a" lhead="cluster_b"];
}請參閱限制。
在以下項目上有效- 邊緣
注意:僅限 dot。
lwidth
類型:雙精度浮點數
在以下項目上有效- 圖形
- 叢集
注意: 僅寫入。
margin
如果邊界是單個雙精度浮點數,則兩個邊界都會設定為給定的值。
請注意,邊界並非繪圖的一部分,而只是繪圖周圍留下的空白區域。邊界基本上對應於繪圖的平移,就像將繪圖置於頁面中心所需的那樣。實際上邊界中不會繪製任何東西。若要實際延伸繪圖的背景,請參閱 pad 屬性。
對於叢集,margin 指定叢集中的節點與叢集邊界框之間的空間。預設值為 8 個點。
對於節點,此屬性指定節點標籤周圍保留的空間。預設值為 0.11,0.055。
graph {
"1.5x0.5" [shape=rect margin="1.5,0.5"] # in inches
"0.5x1.5" [shape=rect margin="0.5,1.5"] # in inches
"1.5x1.5" [shape=rect margin="1.5"] # in inches
}graph {
bgcolor=lightgray
margin=0 # in inches
subgraph cluster_one {
margin=8 # in points
a
b
}
subgraph cluster_two {
margin=16 # in points
c
d
}
}- 節點
- 叢集
- 圖形
maxiter
類型:int,預設值:100 * # 節點 (mode == KK),200 (mode == major),30 (mode == sgd),600 (fdp)
- 圖形
mclimit
類型:double,預設值:1.0
用於更改交叉最小化期間使用的 MinQuit (預設值 = 8) 和 MaxIter (預設值 = 24) 參數的乘法比例因子。
這些對應於在退出前沒有改進的嘗試次數,以及每次傳遞中的最大迭代次數。
在以下項目上有效- 圖形
注意:僅限 dot。
mindist
類型: 雙精度浮點數, 預設值: 1.0, 最小值: 0.0
- 圖形
注意:僅限於 circo。
minlen
類型:int,預設值:1,最小值:0
另請參閱
在以下項目上有效- 邊緣
注意:僅限 dot。
mode
類型:string,預設值:major
neato 支援模式
mode="major":neato使用應力主導化1。mode="KK":neato使用梯度下降法的 Kamada-Kawai2 版本。對於小型(節點數 < 100)圖形,KK有時明顯更快。一個顯著的缺點是KK可能會循環。mode="sgd":neato使用隨機梯度下降法3 的一個版本。sgd的優點是比前面兩種方法更快且更可靠的收斂,而sgd的缺點是它在固定次數的迭代中執行,並且在某些圖形中可能需要更大的maxiter值。
neato 中有兩種實驗模式
mode="hier",它添加了類似於dot中使用的佈局的由上而下的方向性,以及mode="ipsep",它允許圖形指定節點之間的最小垂直和水平距離。(請參閱sep屬性。)
-
Gansner, E.R., Koren, Y., North, S. (2005). Graph Drawing by Stress Majorization. In: Pach, J. (eds) Graph Drawing. GD 2004. Lecture Notes in Computer Science, vol 3383. Springer, Berlin, Heidelberg. ↩︎
-
Tomihisa Kamada, Satoru Kawai, An algorithm for drawing general undirected graphs, Information Processing Letters, Volume 31, Issue 1, 1989, Pages 7-15. ↩︎
-
J. X. Zheng, S. Pawar and D. F. M. Goodman, "Graph Drawing by Stochastic Gradient Descent," in IEEE Transactions on Visualization and Computer Graphics, vol. 25, no. 9, pp. 2738-2748, 1 Sept. 2019, doi: 10.1109/TVCG.2018.2859997. ↩︎
- 圖形
注意:僅限 neato。
model
類型:string,預設值:shortpath
距離矩陣指定每對節點之間的理想距離。neato 嘗試找到最能實現這些距離的佈局。預設情況下,它使用最短路徑的長度,其中每個邊的長度由其 len 屬性給出。
- 如果
model="circuit",neato 使用電路電阻模型來計算距離。這往往會強調叢集。 - 如果
model="subset",neato 使用子集模型。這會將邊長設定為恰好一個端點的鄰居的節點數,然後計算最短路徑。這有助於分隔具有高次數的節點。
為了更好地控制距離,可以使用 model=mds。在這種情況下,邊的 len 用作其頂點之間的理想距離。
最短路徑計算僅用於未由邊連接的節點對。因此,透過提供完整的圖形,輸入可以指定所有相關的距離。
在以下項目上有效- 圖形
注意:僅限 neato。
newrank
類型: 布林值, 預設值: false
dot 中的原始排名演算法在叢集上是遞迴的。這可以產生較少的排名和更緊湊的佈局,但有時會以頭部節點位於高於尾部節點的等級為代價。它還假設節點在單獨、不相容的子圖中不受約束。例如,一個節點不能在叢集中,並且也不能與不在叢集中的節點以 rank=same 約束。
這允許節點受到多重約束。排名約束通常會優先於邊緣約束。
在以下項目上有效- 圖形
注意:僅限 dot。
nodesep
dot 中,nodesep 指定同一等級中兩個相鄰節點之間的最小空間,以英吋為單位類型:double,預設值:0.25,最小值:0.02
對於其他佈局,nodesep 會影響單一節點上的迴圈或一對節點之間的多邊緣之間的間距。
digraph {
nodesep=0.1;
node1; node2; node3;
}digraph {
nodesep=0.5;
node1; node2; node3;
}- 圖形
nojustify
類型: 布林值, 預設值: false
預設情況下,多行標籤的對齊是在有意義的最大上下文中完成的。因此,在多邊形節點的標籤中,左對齊的行將與節點的左側對齊(偏移指定的 margin)。在記錄節點中,左對齊的行將與封閉欄位的左側對齊。如果 nojustify=true,則多行標籤將在自身的上下文中對齊。
例如,如果設定了 nojustify,則第一個標籤行很長,第二個標籤行較短且左對齊,則第二個標籤行將與第一行中最左側的字元對齊,無論節點可能有多大。
請參閱此包含 \l (左對齊) 跳脫字元的範例
digraph G {
node [width=3 shape=box]
a [nojustify=false label="The first line is longer\nnojustify=false\l"]
b [nojustify=true label="The first line is longer\nnojustify=true\l"]
a -> b
}digraph G{
c [nojustify=false shape=record label="{Records Example - Long Line\n | Title - Shorter Line\nnojustify=false\l}"]
d [nojustify=true shape=record label="{Records Example - Long Line\n | Title - Shorter Line\nnojustify=true\l}"]
c -> d
}- 圖形
- 叢集
- 節點
- 邊緣
在 Graphviz 程式碼庫中搜尋 "nojustify"
normalize
使第一個點位於原點,然後旋轉佈局,使第一個邊的角度由 normalize 的值以度為單位指定。
如果 normalize 不是數字,則會將其評估為布林值,其中 true 對應於 0 度。
注意:由於屬性首先被評估為數字,因此 0 和 1 不能用於 false 和 true。
- 圖形
注意:僅限於 neato、fdp、sfdp、twopi、circo。
在 Graphviz 程式碼庫中搜尋 "normalize"
notranslate
類型: 布林值, 預設值: false
預設情況下,會平移最終佈局,使邊界框的左下角位於原點。
如果某些節點被固定或使用者執行 neato -n,這可能會很煩人。
若要避免此平移,請設定 notranslate=true。
- 圖形
注意:僅限 neato。
在 Graphviz 程式碼庫中搜尋 "notranslate"
nslimit
類型:雙精度浮點數
nslimit 用於計算 節點 x 座標。
如果已定義,# 迭代次數 = nslimit * # 節點;否則,# 迭代次數 = INT_MAX。
- 圖形
注意:僅限 dot。
nslimit1
類型:雙精度浮點數
nslimit1 用於對節點進行排名。
如果已定義,# 迭代次數 = nslimit * # 節點;否則,# 迭代次數 = INT_MAX。
- 圖形
注意:僅限 dot。
oneblock
類型: 布林值, 預設值: false
請觀察呈現相同圖形的兩個範例
digraph G {
layout="circo"
oneblock=false
N0 -> N1
N1 -> N2
N2 -> N3
N3 -> N4
N4 -> N0
N4 -> N5
N5 -> N6
N6 -> N7
N7 -> N8
N8 -> N5
}digraph G {
layout="circo"
oneblock=true
N0 -> N1
N1 -> N2
N2 -> N3
N3 -> N4
N4 -> N0
N4 -> N5
N5 -> N6
N6 -> N7
N7 -> N8
N8 -> N5
}- 圖形
注意:僅限於 circo。
ordering
類型:字串,預設值:""
如果 ordering="out",則節點的出邊(即以節點為尾部節點的邊緣)必須以輸入中定義的相同順序從左到右顯示。
如果 ordering="in",則節點的入邊必須以輸入中定義的相同順序從左到右顯示。
如果定義為圖形或子圖形屬性,則該值會套用至圖形或子圖形中的所有節點。
請注意,圖形屬性優先於節點屬性。
在以下項目上有效- 圖形
- 節點
注意:僅限 dot。
orientation
類型:double | string,預設值:0.0、"",最小值:-360.0
在節點上使用時:以度為單位旋轉多邊形節點形狀的角度。對於任何多邊形邊數,0 度旋轉會產生平坦的基底。在圖形上使用時:如果為 "[lL]*",則將圖形方向設定為橫向。
僅在未定義 rotate 時使用。
digraph {
layout=neato # Render in a circular layout
node [shape=house] # Make all nodes have 'house' shape
0 [orientation=0]
45 [orientation=45]
90 [orientation=90]
135 [orientation=135]
180 [orientation=180]
225 [orientation=225]
270 [orientation=270]
315 [orientation=315]
0 -> 45 -> 90 -> 135 -> 180 -> 225 -> 270 -> 315 -> 0
}digraph {
orientation=L
a -> b
}另請參閱
在以下項目上有效- 節點
- 圖形
在 Graphviz 程式碼庫中搜尋 "orientation"
outputorder
類型:outputMode,預設值:breadthfirst
- 圖形
在 Graphviz 程式碼庫中搜尋 "outputorder"
overlap
節點會先使用 sep 屬性放大。如果為 true,則保留重疊。如果值為 "scale",則會以在 x 和 y 方向均勻縮放的方式移除重疊。如果值轉換為 "false",且可用的話,則會使用基於鄰近圖的演算法 Prism 來移除節點重疊。這也可以使用 overlap=prism 明確調用。此技術會先進行小幅放大,並由 overlap_scaling 屬性控制,這可以移除大部分重疊。Prism 選項也接受可選的非負整數後綴。這可以用來控制嘗試移除重疊的次數。預設情況下,overlap="prism" 等同於 overlap="prism1000"。設定 overlap="prism0" 只會執行縮放階段。
如果 Prism 無法使用,或 Graphviz 的版本早於 2.28,則 "overlap=false" 會使用基於 Voronoi 的技術。這可以使用 "overlap=voronoi" 明確調用。
如果 overlap="scalexy",則會分別縮放 x 和 y 以移除重疊。
如果 overlap="compress",則會盡可能縮小版面配置,而不會產生任何重疊,顯然假設一開始沒有重疊。
請注意:剩餘允許的 overlap 值對應於目前可能產生不良長寬比的演算法。此外,我們不建議使用 "ortho*" 和 "portho*"。
如果值為 "vpsc",則會將重疊移除做為二次最佳化,以盡量減少節點位移,同時移除節點重疊。
如果值為 "orthoxy" 或 "orthoyx",則會透過最佳化兩個約束問題(一個用於 x 軸,一個用於 y 軸)來移動重疊。後綴表示先處理哪個軸。如果值為 "ortho",則此技術與 "orthoxy" 類似,只是會使用啟發法來減少兩次傳遞之間的偏差。如果值為 "ortho_yx",則此技術與 "ortho" 相同,只是 x 和 y 的角色會反轉。值 "portho"、"porthoxy"、"porthoxy" 和 "portho_yx" 與前四個值類似,只是僅強制執行偽正交排序。
如果版面配置是由 neato 使用 mode="ipsep" 完成,則可以使用 overlap=ipsep。在此情況下,重疊移除約束會納入版面配置演算法本身。請注意:目前,這僅支援一個叢集層級。
除了 fdp 和 sfdp 之外,版面配置預設會假設 overlap="true"。Fdp 會先使用內建的強制導向技術執行多次傳遞,以嘗試移除重疊。因此,fdp 接受以整數前綴後接冒號的 overlap,指定嘗試次數。如果沒有前綴,則不會執行初始嘗試。如果冒號後面沒有任何內容,則不會嘗試上述任何方法。預設情況下,fdp 使用 overlap="9:prism"。請注意,overlap="true"、overlap="0:true" 和 overlap="0:" 都會關閉所有重疊移除功能。
預設情況下,sfdp 使用 overlap="prism0"。
除了 Voronoi 和 Prism 方法之外,所有這些轉換都會保留原始版面配置的正交排序。也就是說,如果兩個節點的 x 座標原本相同,則它們會保持相同,如果一個節點的 x 座標原本小於另一個節點的 x 座標,則此關係在轉換後的版面配置中仍然成立。類似的屬性適用於 y 座標。對於 "porth*" 案例而言,這並不完全正確。對於這些案例而言,正交排序僅在以邊緣相關的節點之間保留。
- 圖形
注意:僅限 fdp、neato、sfdp、circo、twopi。
overlap_scaling
類型:double,預設值:-4,最小值:-1e+10
當 overlap=prism 時,版面配置會依此因子縮放,藉此移除相當多的節點重疊,並使節點重疊移除速度更快,且更能保留圖形的形狀。
-
如果
overlap_scaling為負數,則版面配置會依平均標籤大小的-1*overlap_scaling倍進行縮放。 -
如果
overlap_scaling為正數,則版面配置會依overlap_scaling進行縮放。 -
如果
overlap_scaling為零,則不會進行縮放。
- 圖形
注意:僅限 prism、neato、sfdp、fdp、circo、twopi。
在 Graphviz 程式碼庫中搜尋 "overlap_scaling"
overlap_shrink
類型:布林值,預設值:true
- 圖形
注意:僅限 prism。
在 Graphviz 程式碼庫中搜尋 "overlap_shrink"
pack
如果 pack 具有整數值,則會將其用做每個部分周圍邊距的大小(以點為單位);否則,會使用預設的邊距 8。
如果將 pack 解釋為 false,則會將整個圖形一起佈局。打包的細微程度和方法會受 packmode 屬性影響。
對於總是執行打包的版面配置(例如 twopi),pack 屬性僅用於設定邊距。
如果 pack 的值為 true (不區分大小寫) 或非負整數,則會將 pack 視為 true。
- 圖形
packmode
類型:packMode,預設值:node
(請參閱 packMode)。請注意,定義 packmode 會自動開啟打包,就像設定 pack=true 一樣。
- 圖形
pad
類型:double | point,預設值:0.0555 (4 點)
如果 pad 是單一 double 值,則 x 和 y 的 pad 值都會設定為給定的值。此區域是繪圖的一部分,並會在適當情況下填入背景顏色。
一般而言,基於美觀考量,會使用較小的 pad,尤其是在使用背景顏色時,避免讓節點和邊緣緊貼繪製區域的邊界。
- 圖形
page
如果只給定單一值,則會將此值用於寬度和高度。
如果設定 page 且小於版面配置的大小,則會在版面配置上覆蓋指定頁面大小的矩形頁面陣列,且原點對齊在左下角,藉此將版面配置分割成頁面。然後,會按照 pagedir 順序一次產生一個頁面。
目前,page 僅適用於 PostScript 輸出。對於其他類型的輸出,請使用其他工具將輸出分割成多個輸出檔案,或使用 viewport 來產生多個檔案。
- 圖形
pagedir
類型:pagedir,預設值:BL
僅在設定 page 且適用時使用。
僅限 8 個行或列主要順序之一。
在以下項目上有效- 圖形
pencolor
類型:color,預設值:black
如果未定義 pencolor,則會使用 color。
如果未定義 bgcolor,則會使用預設值。
請注意,如果定義,叢集會繼承根圖形的屬性。因此,如果根圖形已定義 pencolor,則這會覆寫為叢集設定的 color 或 bgcolor 屬性。
- 叢集
penwidth
類型: 雙精度浮點數, 預設值: 1.0, 最小值: 0.0
包括邊緣和叢集的邊界。
penwidth 值會由子叢集繼承,且不會對文字產生影響。
在 2008 年 1 月 31 日之前,penwidth=W 的效果是透過將 setlinewidth(W) 納入 style 規格中來達成。
如果同時設定這兩個屬性,則會使用 penwidth。
- 叢集
- 節點
- 邊緣
peripheries
類型:int,預設值:<形狀預設值> (節點) ,1 (叢集) ,最小值:0
請注意,使用者定義的形狀會被視為盒狀形狀的一種形式,因此預設的外框值為 1,且使用者定義的形狀會繪製在邊界矩形中。設定 peripheries=0 會關閉此功能。
peripheries=1 是叢集的最大值。
- 節點
- 叢集
在 Graphviz 程式碼庫中搜尋 "peripheries"
pin
類型: 布林值, 預設值: false
如果為真,且節點在輸入時具有 pos 屬性,neato 或 fdp 會防止節點從輸入位置移動。這個屬性也可以在 pos 屬性本身中指定(參見 點 類型)。
注意:由於實作上的問題,在 2014 年 2 月 27 日之前,最終座標會被轉換到原點。因此,如果您查看 (x)dot 或純文字格式中給出的輸出座標,鎖定的節點將不會具有與輸入時相同的輸出座標。如果這很重要,一個簡單的解決方法是保留鎖定節點的座標。新舊座標之間的向量差將給出轉換量,然後可以從所有相關座標中減去該轉換量。
在 2014 年 2 月 27 日之後,可以在 neato 中透過設定 notranslate=true 來避免此轉換。然而,如果圖形指定了節點重疊移除或長寬比的變更 ratio,節點座標仍然可能會改變。
- 節點
pos
對於節點,位置表示節點的中心。在輸出時,座標以點為單位。
在 neato 和 fdp 中,pos 可以用於設定節點的初始位置。預設情況下,座標以英寸為單位。但是,可以使用 -s 命令列標記來指定不同的單位。由於輸出座標是以點為單位,因此將 Graphviz 程式配置的圖形輸出餵入 neato 或 fdp 時,幾乎總是需要 -s 標記。
當 -n 命令列標記與 neato 一起使用時,會假設位置已由其中一個佈局程式設定,因此是以點為單位。因此,neato -n 可以正確地接受輸入,而無需 -s 標記,事實上,它會忽略任何此類標記。
- 邊緣
- 節點
quadtree
quadtree=true是quadtree=normal的別名quadtree=false是quadtree=none的別名quadtree=2是quadtree=fast的別名
- 圖形
注意: 僅限 sfdp。
quantum
quantum > 0.0,節點標籤尺寸將會四捨五入為量子值的整數倍類型:雙精度浮點數,預設值:0.0,最小值:0.0
- 圖形
rank
類型:排序類型
- 如果
rank="same",所有節點都會放置在相同的排序中。 - 如果
rank="min",所有節點都會放置在最小排序中。 - 如果
rank="source",所有節點都會放置在最小排序中,而且最小排序中唯一的節點屬於具有rank="source"或rank="min"的子圖。
對於 rank="max" 和 rank="sink",也適用類似的準則。
(注意:最小排序是最頂端或最左側,而最大排序是最底端或最右側。)
如需更多資訊,請查看Stack Overflow 中的此解答
在以下項目上有效- 子圖
注意:僅限 dot。
rankdir
類型:排序方向,預設值:TB
例如,如果 rankdir="LR",並且排除循環,則邊緣 T -> H; 將會從左到右。預設情況下,圖形的佈局是從上到下。
此屬性也具有副作用,會影響記錄節點的解讀方式。請參閱記錄形狀。
digraph {
rankdir="TB"
a -> b -> c;
}digraph {
rankdir="BT"
a -> b -> c;
}digraph {
rankdir="LR"
a -> b -> c;
}digraph {
rankdir="RL"
a -> b -> c;
}- 圖形
注意:僅限 dot。
ranksep
類型:雙精度浮點數 | 雙精度浮點數列表,預設值:0.5 (dot) , 1.0 (twopi) ,最小值:0.02
在 dot 中,以英寸為單位設定所需的排序間隔。
這是位於一個排序中的節點底部與下一個排序中的節點頂部之間的最小垂直距離。如果該值包含 equally,則所有排序的中心會均勻間隔。請注意,這兩個設定都是可能的,例如 ranksep="1.2 equally"。
在 twopi 中,此屬性指定同心圓的徑向間隔。對於 twopi,ranksep 也可以是雙精度浮點數的列表。第一個雙精度浮點數指定內圓的半徑;第二個雙精度浮點數指定從第一個圓到第二個圓的半徑增量;依此類推。如果圓的數量多於數字的數量,則最後一個數字會用作其餘圓的增量。
- 圖形
ratio
請注意,這會在強制執行 size 屬性約束之前調整。
此外,計算通常會忽略節點大小,因此最終繪圖大小可能僅近似於所需的結果。
如果 ratio 是數值,則將 ratio 視為所需的長寬比。然後,如果實際長寬比小於所需的長寬比,則會向上調整繪圖高度以達到所需的長寬比;如果實際長寬比大於所需的長寬比,則會向上調整繪圖寬度。
如果 ratio="fill" 且已設定 size 屬性,則節點位置會分別在 x 和 y 軸上縮放,以便最終繪圖完全填滿指定的大小。如果兩個 size 值都超過繪圖的寬度和高度,則會相應地向上調整每個節點的兩個座標值。但是,如果任何一個大小尺寸小於繪圖中的相應尺寸,則會向上調整一個維度,以便最終繪圖具有與 size 指定的相同長寬比。然後,在呈現時,佈局將在兩個維度上均勻縮小以適合給定的 size,這也可能導致節點和文字縮小。這可能不是使用者想要的,但它可以避免如何以可接受的方式重新放置節點以減小繪圖大小的難題。
如果 ratio="compress" 且已設定 size 屬性,則 dot 會嘗試壓縮初始佈局以適合給定的大小。這可以更緊密地包裝節點,但會降低平衡性和對稱性。此功能僅適用於 dot。
如果 ratio="expand"、已設定 size 屬性,且圖形的寬度和高度都小於 size 中的值,則會均勻地縮放節點位置,直到至少一個維度完全符合 size。請注意,這與將 size 用作所需大小不同,因為這裡繪圖會在產生邊緣之前擴展,並且所有節點和文字大小都保持不變。
如果 ratio="auto"、已設定 page 屬性,且無法在單一頁面上繪製圖形,則會將 size 設定為「理想」值。
特別是,給定維度中的大小將是該維度中頁面大小的最小整數倍,該整數倍至少是目前大小的一半。然後,兩個維度會獨立縮放到新的大小。此功能僅適用於 dot。
- 圖形
rects
類型: 矩形
在以下項目上有效- 節點
注意: 僅寫入。
regular
類型: 布林值, 預設值: false
如果為真,則多邊形的頂點將位於一個圓上,該圓的中心是節點的中心。
digraph {
"pentagon1" [shape="pentagon"];
"pentagon2" [shape="pentagon" regular=true]
"hexagon1" [shape="hexagon"];
"hexagon2" [shape="hexagon" regular=true];
}- 節點
remincross
類型:布林值,預設值:true
- 圖形
注意:僅限 dot。
在 Graphviz 程式碼庫中搜尋 "remincross"
repulsiveforce
類型: 雙精度浮點數, 預設值: 1.0, 最小值: 0.0
定向模型。大於 1 的值傾向於減少扭曲效應,但會以減少叢集為代價。
- 圖形
注意: 僅限 sfdp。
在 Graphviz 程式碼庫中搜尋 "repulsiveforce"
resolution
dpi 同義。類型:雙精度浮點數,預設值:96.0,0.0
- 圖形
注意:僅限點陣圖輸出、svg。
在 Graphviz 程式碼庫中搜尋 "resolution"
root
類型:字串 | 布林值,預設值:<none> (圖形) , false (節點)
佈局的中心將是產生的生成樹的根。
- 作為圖形屬性,這會給出節點的名稱。
- 作為節點屬性,它指定該節點應作為中心節點使用。
在 twopi 中,root 實際上會是中心節點。在 circo 中,包含該節點的區塊將在其連通元件的繪圖中處於中心位置。如果未定義,twopi 會挑選最中心的節點,而 circo 會挑選隨機節點。
如果根屬性定義為空字串,twopi 會將其重設為挑選為根節點的節點名稱。
對於 twopi,可以有多個根,每個元件可能有一個根。如果元件中的多個節點標記為 root,twopi 會挑選一個。
- 圖形
- 節點
rotate
rotate=90,則將繪圖方向設定為橫向類型:整數,預設值:0
digraph {
rotate=90
a -> b
}另請參閱
在以下項目上有效- 圖形
rotation
類型:雙精度浮點數,預設值:0
- 圖形
注意: 僅限 sfdp。
samehead
samehead 值的邊緣會指向頭部上的同一個點類型:字串,預設值:""
這對迴圈沒有影響。
在 Graphviz 8.0.1 之前,每個節點最多可以有 5 個唯一的 samehead 值。
請參閱限制。
另請參閱 sametail。
- 邊緣
注意:僅限 dot。
sametail
sametail 值的邊緣會指向尾部上的同一個點。類型:字串,預設值:""
這對迴圈沒有影響。
在 Graphviz 8.0.1 之前,每個節點最多可以有 5 個唯一的 sametail 值。
請參閱限制。
另請參閱 samehead。
- 邊緣
注意:僅限 dot。
samplepoints
類型:整數,預設值:8 (輸出) , 20 (重疊和影像地圖)
如果輸入圖形定義了 vertices 屬性,且輸出為 dot 或 xdot,則會使用。
當調整佈局以避免節點重疊時,它在 neato 中以及在影像地圖中起相同的作用。
- 節點
在 Graphviz 程式碼庫中搜尋 "samplepoints"
scale
如果只提供一個數字,該數字會同時縮放寬度和高度。
在以下項目上有效- 圖形
searchsize
類型:int,預設值:30
- 圖形
注意:僅限 dot。
在 Graphviz 程式碼庫中搜尋 "searchsize"
sep
類型:addDouble | addPoint,預設值:+4
這保證節點之間有最小的非零距離。
如果屬性以加號 '+' 開頭,則指定一個附加邊距。也就是說,"+w,h" 會使節點的邊界框在其左右兩側增加 w 點,在其頂部和底部增加 h 點。
如果沒有加號,則節點會在 x 坐標中縮放 1 + w 倍,在 y 坐標中縮放 1 + h 倍。
如果只給定一個數字,則該數字會用於兩個維度。
如果未設定,但已定義 esep,則 sep 的值將設定為 esep 的值除以 0.8。如果未設定 esep,則使用預設值。
graph {
layout="fdp"
sep="0"
A -- B
B -- C
C -- D
D -- A
}graph {
layout="fdp"
sep="3"
A -- B
B -- C
C -- D
D -- A
}- 圖形
注意:僅適用於 fdp、neato、sfdp、osage、circo、twopi。
shape
類型:shape,預設值:ellipse
digraph {
"pentagon" [shape="pentagon"];
"hexagon" [shape="hexagon"];
}- 節點
shapefile
類型:字串,預設值:""
(已棄用).
設定節點的 shape="box"。形狀檔案中的影像必須是矩形的。支援的影像格式以及檔案使用方式的確切語義取決於輸出格式。有關詳細資訊,請參閱 影像格式 和 外部 PostScript 檔案。
此用法有一個例外:如果 shape="epsf",則 shapefile 給出一個包含 PostScript 中節點定義的檔案名稱。定義的圖形必須包含所有節點內容,包括任何所需的邊界。有關詳細資訊,請參閱 外部 PostScript 檔案。
僅支援指向本機資源的路徑。如果您想要使用 URL 指向遠端資源,請參閱 dot_url_resolve.py 指令碼。
- 節點
在 Graphviz 程式碼庫中搜尋 "shapefile"
showboxes
類型:int,預設值:0,最小值:0
如果 showboxes=1,則在路線曲線的開頭列印 PostScript 中的導引框;如果 showboxes=2,則在路線曲線的結尾列印。(僅限除錯,TB 模式!)
- 邊緣
- 節點
- 圖形
注意:僅限 dot。
在 Graphviz 程式碼庫中搜尋 "showboxes"
sides
shape=polygon 時的邊數類型:int,預設值:4,最小值:0
graph {
Triangle [shape=polygon sides=3]
Rectangle [shape=polygon sides=4]
Pentagon [shape=polygon sides=5]
Hexagon [shape=polygon sides=6]
}- 節點
size
如果只給定一個數字,則該數字會用於寬度和高度。
如果已定義並且繪圖大於給定大小,則繪圖會均勻縮小,以便符合給定大小。
如果 size 以驚嘆號 "!" 結尾,則將 size 視為所需的最小大小。在這種情況下,如果繪圖的兩個維度都小於 size,則會均勻放大繪圖,直到至少一個維度等於其在 size 中的維度。
size 和 ratio 屬性之間有一些互動。
- 圖形
skew
shape=polygon 的扭斜因數類型:雙精度浮點數,預設值:0.0,最小值:-100.0
正值會將多邊形的頂部向右扭斜;負值會將多邊形的頂部向左扭斜。
另請參閱 distortion。
graph {
SkewLeft [shape=polygon sides=4 skew=-.5]
SkewRight [shape=polygon sides=4 skew=.5]
}- 節點
smoothing
類型:smoothType,預設值:"none"
- 圖形
注意: 僅限 sfdp。
在 Graphviz 程式碼庫中搜尋 "smoothing"
sortv
packmode 封裝。類型:int,預設值:0,最小值:0
如果 packmode 指示陣列封裝,則 sortv 會指定元件之間的插入順序,先插入較小的值。
- 圖形
- 叢集
- 節點
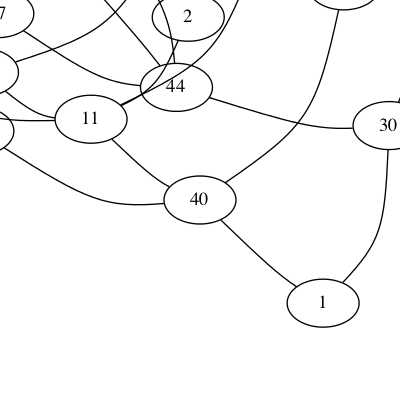
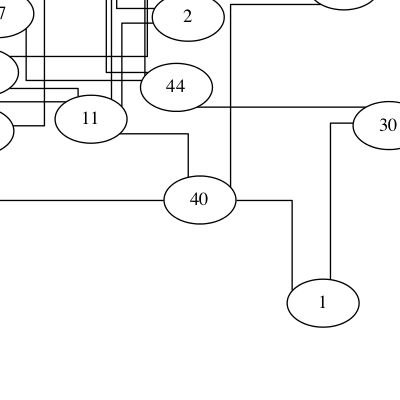
splines
如果 splines=true,則邊會繪製為繞節點路由的曲線;如果 splines=false,則邊會繪製為線段。如果 splines=none 或 splines="",則根本不會繪製邊。
(2007 年 3 月 1 日)splines=line 和 splines=spline 可以分別用作 splines=false 和 splines=true 的同義字。
此外,splines=polyline 指定邊應繪製為折線。
(2010 年 9 月 28 日)splines=ortho 指定邊應路由為軸對齊線段的折線。目前,路由不處理埠,或者在 dot 中不處理邊標籤。
(2012 年 9 月 25 日)splines=curved 指定邊應繪製為彎曲的弧線。
 |
 |
| splines=none splines="" |
splines=line splines=false |
 |
 |
| splines=polyline | splines=curved |
 |
 |
| splines=ortho | splines=spline splines=true |
預設情況下,splines 未設定。它的解譯方式取決於佈局引擎。對於 dot,預設將邊繪製為曲線。對於所有其他佈局,預設將邊繪製為線段。
請注意,對於這些後面的佈局,如果 splines="true",則需要不重疊的節點(參見 overlap)。如果使用 fdp 進行佈局並且 splines="compound",則會繪製邊以避免叢集和節點。
- 圖形
start
類型:startType,預設值:""
如果未設定,則節點會隨機放置在單位正方形中,並且始終使用相同的種子來產生隨機數,因此初始位置是可重複的。
以下範例具有相同的圖表,但由於其 start 值而呈現不同
graph {
layout="fdp"
start=1
A -- B; B -- C; C -- D; D -- A
}graph {
layout="fdp"
start=2
A -- B; B -- C; C -- D; D -- A
}- 圖形
style
類型:style,預設值:""
對於叢集子圖,如果 style="filled",則會填滿叢集框的背景。
如果已為元件設定預設樣式屬性,則個別元件可以使用 style="" 還原為正常預設值。例如,如果圖表具有
digraph {
edge [style="invis"]
a -> b
}使所有邊都不可見,則 b->c 邊可以透過以下方式覆寫此設定
digraph {
edge [style="invis"]
a -> b
b -> c [style=""]
}當然,元件也可以明確地將其 style 屬性設定為所需的值。
- 邊緣
- 節點
- 叢集
- 圖形
stylesheet
類型:字串,預設值:""
與 class 結合使用,透過 CSS 選取器設定元素的樣式。
另請參閱
在以下項目上有效- 圖形
注意:僅限 svg。
在 Graphviz 程式碼庫中搜尋 "stylesheet"
tail_lp
類型:point
位置指示標籤的中心。
在以下項目上有效- 邊緣
注意: 僅寫入。
tailclip
類型:布林值,預設值:true
否則,邊的末端會到達節點的中心,或到達埠的中心(如果適用)。
在以下項目上有效- 邊緣
tailhref
tailURL 的同義詞。類型:escString,預設值:""
另請參閱
在以下項目上有效- 邊緣
注意:僅適用於 map、svg。
taillabel
類型:lblString,預設值:""
請參閱限制。
在以下項目上有效- 邊緣
在 Graphviz 程式碼庫中搜尋 "taillabel"
tailport
類型:portPos,預設值:center
請參閱限制。
在以下項目上有效- 邊緣
tailtarget
tailURL 連結的瀏覽器視窗類型:escString,預設值:<none>
如果邊具有 tailURL,則 tailtarget 會決定瀏覽器的哪個視窗用於 URL。
設定 tailtarget=_graphviz 會開啟一個新視窗(如果它尚不存在),或重複使用它(如果存在)。
如果未定義,則使用 target 的值。
- 邊緣
注意:僅適用於 map、svg。
在 Graphviz 程式碼庫中搜尋 "tailtarget"
tailtooltip
類型:escString,預設值:""
僅當邊具有 tailURL 屬性時才使用。
- 邊緣
在 Graphviz 程式碼庫中搜尋 "tailtooltip"
tailURL
tailURL 輸出為邊尾部標籤的一部分類型:escString,預設值:""
此外,此值會用於尾部節點附近,覆寫任何 URL 值。
請參閱限制。
另請參閱
在以下項目上有效- 邊緣
注意:僅適用於 map、svg。
target
URL,則此屬性會決定瀏覽器的哪個視窗用於 URL。類型:escString | string,預設值:<none>
請參閱 W3C 文件。
在以下項目上有效- 邊緣
- 節點
- 圖形
- 叢集
注意:僅適用於 map、svg。
TBbalance
類型:string,預設值:''
有效選項
儘管名稱為 TBbalance(「頂部-底部平衡」),但它也適用於左右層級,例如 rankdir=LR。
範例
digraph {
layout="dot"
{ rank="min"; "min" }
{ rank="max"; "max" }
"min" -> "middle" -> "max"
"Floater 1"
"Floater 2"
}digraph {
layout="dot"
TBbalance="min"
{ rank="min"; "min" }
{ rank="max"; "max" }
"min" -> "middle" -> "max"
"Floater 1"
"Floater 2"
}digraph {
layout="dot"
TBbalance="max"
{ rank="min"; "min" }
{ rank="max"; "max" }
"min" -> "middle" -> "max"
"Floater 1"
"Floater 2"
}- 圖形
注意:僅限 dot。
在 Graphviz 程式碼庫中搜尋 "TBbalance"
tooltip
類型:escString,預設值:""
如果未設定 tooltip,則如果已定義物件的 label,Graphviz 將會使用它。
請注意,如果 label 是記錄規格或類似 HTML 的標籤,則產生的工具提示可能無用。在這種情況下,如果要產生工具提示,使用者應明確設定 tooltip 屬性。
digraph {
label="Graph Label"
tooltip="Graph Tooltip"
subgraph cluster_a {
label="Cluster Label"
tooltip="Cluster Tooltip"
Node1 [tooltip="Node1 Tooltip"]
Node1 -> Node2 [label="Edge" tooltip="Edge Tooltip"]
}
}另請參閱
在以下項目上有效- 節點
- 邊緣
- 叢集
- 圖形
truecolor
類型:bool
調色盤。
如果未設定 truecolor,則除非圖表中某個節點具有 shapefile 屬性,否則不會使用 truecolor。輸出模型將在可能的情況下使用輸入模型。
使用調色盤會在建立點陣圖時減少記憶體使用量,並產生較小的輸出檔案。
通常,只有在圖形使用超過 256 種顏色時,才需要指定 truecolor 模型。然而,如果使用 bgcolor=transparent 搭配色盤,字體反鋸齒可能會在字元周圍顯示模糊的白色區域。使用 truecolor=true 可以避免這個問題。
- 圖形
注意:僅限點陣圖輸出。
在 Graphviz 程式碼庫中搜尋 "truecolor"
URL
類型:escString,預設值:<none>
目前,用於 ps2、cmap、i*map 和 svg 格式。對於所有這些格式,URL 可以附加到節點、邊和群集。URL 屬性也可以附加到 ps2、cmap 和 i*map 格式的根圖形。這在前者中用作相對 URL 的基本 URL,在後者中用作預設的影像地圖檔案。
對於 svg、cmapx 和 imap 輸出,節點的活動區域是其可見影像。例如,沒有繪製邊界的未填充節點只會在標籤上處於活動狀態。對於其他輸出,活動區域是其邊界框。群集的活動區域是其邊界框。對於邊,活動區域是邊接觸其頭部和尾部節點的小圓圈。此外,對於 svg、cmapx 和 imap,活動區域還包括一個近似邊的薄多邊形。圓圈可能會與相關節點重疊,並且邊 URL 優先。如果邊有標籤,這也會處於活動狀態。最後,如果邊有頭部或尾部標籤,這也會處於活動狀態。
對於邊,屬性 headURL、tailURL、labelURL 和 edgeURL 可讓您控制邊的各個部分。
如果兩條邊的活動區域重疊,則哪個區域優先是不確定的。
另請參閱
graph {
label="Vincent van Gogh Paintings"
URL="https://en.wikipedia.org/wiki/Vincent_van_Gogh"
subgraph cluster_self_portraits {
URL="https://en.wikipedia.org/wiki/Portraits_of_Vincent_van_Gogh"
label="Self-portraits"
"Self-Portrait with Grey Felt Hat" [URL="https://www.vangoghmuseum.nl/en/collection/s0016V1962"]
"Self-Portrait as a Painter" [URL="https://www.vangoghmuseum.nl/en/collection/s0022V1962"]
}
subgraph cluster_flowers {
URL="https://en.wikipedia.org/wiki/Sunflowers_(Van_Gogh_series)"
label="Flowers"
"Sunflowers" [URL="https://www.nationalgallery.org.uk/paintings/vincent-van-gogh-sunflowers"]
"Almond Blossom" [URL="https://www.vangoghmuseum.nl/en/collection/s0176V1962"]
}
}- 邊緣
- 節點
- 圖形
- 叢集
注意:僅適用於 map、postscript、svg。
vertices
類型:pointList
如果節點是多邊形,且輸出為 dot 或 xdot,則使用此屬性。
如果節點是橢圓形或圓形,則 samplepoints 屬性會影響輸出。
- 節點
注意: 僅寫入。
viewport
類型:viewPort,預設值:""
viewport 會取代任何 size 屬性。視窗的寬度和高度精確地指定輸出的最終大小。
- 圖形
voro_margin
類型:double,預設值:0.05,最小值:0.0
用於放大繪圖的因子,以便在 Voronoi 技術中允許擴展邊距。dim' = (1+2*margin)*dim。
- 圖形
注意:僅限於 neato、fdp、sfdp、twopi、circo。
在 Graphviz 程式碼庫中搜尋 "voro_margin"
weight
類型:int | double,預設值:1,最小值:0(dot,twopi),1(neato,fdp)
在 dot 中,權重越大,邊就越短、越直且越垂直。
對於 twopi,weight=0 表示邊不應用於從根建構生成樹。
對於其他佈局,較大的權重會鼓勵佈局使邊長更接近 len 屬性所指定的值。
dot 中的權重必須是整數。
digraph {
root -> a
root -> b [weight=2]
root -> c [weight=3]
}- 邊緣
width
類型:double,預設值:0.75,最小值:0.01
這被視為節點的初始最小寬度。如果 fixedsize 為 true,則這將是節點的最終寬度。否則,如果節點標籤需要更多寬度才能容納,則節點的寬度將會增加以容納標籤。
如果輸出格式為 dot,則賦予 width 的值將是最終值。
如果節點形狀是規則的,則寬度和高度會設置為相同。
- 如果明確設定了寬度或高度,則會使用該值。
- 如果明確設定了寬度和高度,則會使用兩個值的最大值。
- 如果兩者都未明確設定,則使用兩個預設值中的最小值。
digraph {
"d" # default
"1in" [width=1]
"2in" [width=2]
}- 節點
xdotversion
xdot 版本類型:string
僅用於 xdot 輸出。
如果未設定,graphviz 會將此屬性設定為用於輸出的 xdot 版本。
- 圖形
注意:僅限 xdot。
在 Graphviz 程式碼庫中搜尋 "xdotversion"
xlabel
類型:lblString,預設值:""
- 對於節點,標籤將放置在節點外部但在其附近。
- 對於邊,標籤將放置在邊的中心附近。這在 dot 中很有用,可以避免使用邊標籤時偶爾發生的扭曲佈局問題。
- 對於其他佈局,xlabel 屬性可以視為
label屬性的同義詞。
這些標籤會在放置所有節點和邊之後新增。
標籤的放置方式不會與任何節點或標籤重疊。這表示可能無法放置所有標籤。若要強制放置所有標籤,請設定 forcelabels=true。
digraph {
"⚡" [xlabel="Sparks"]
"🔥" [xlabel="Fires"]
"⚡"->"🔥" [xlabel="Sometimes" label="Cause"]
}- 邊緣
- 節點
xlp
類型:point
位置指示標籤的中心。
在以下項目上有效- 節點
- 邊緣
注意: 僅寫入。
z
類型:double,預設值:0.0,最小值:-MAXFLOAT,-1000
已棄用: 使用 pos 屬性,以及 dimen 和/或 dim 來指定維度。
如果圖形的 dim 設定為 3(或更多),則 neato 會使用節點的 z 值作為其初始位置的 z 座標,前提是其 pos 屬性也已定義。
即使在輸入中未指定任何 z 值,也必須為節點宣告 z 屬性,例如,在輸出中為了取得 z 值而使用 node[z=""]。因此,設定 dim=3 但不宣告 z 將導致 neato -Tvrml 以 3D 佈局圖形,但將佈局投影到 xy 平面上進行渲染。如果宣告了 z 屬性,則最終渲染將為 3D。
- 節點